 Rafael [redcrested.net]
3 years ago
Rafael [redcrested.net]
3 years ago
An improvement on OssnMessages component to allow the user to attach images. Images also appear properly into OssnChat component, but isn't possible (yet) send images through this component.
If FancyBox component is enabled, images can be open in fullscreen mode.
OSSN message system has 2 components. The OssnMessages is used in mobile version and OssnChat is the small chatbox at bottom of the page. At this version, this component only works with OssnMessage. Maybe someone here can help me to develop this part of the component :-)
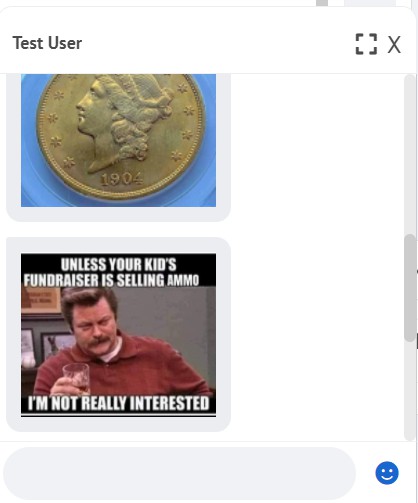
Screenshot of OssnMessages component

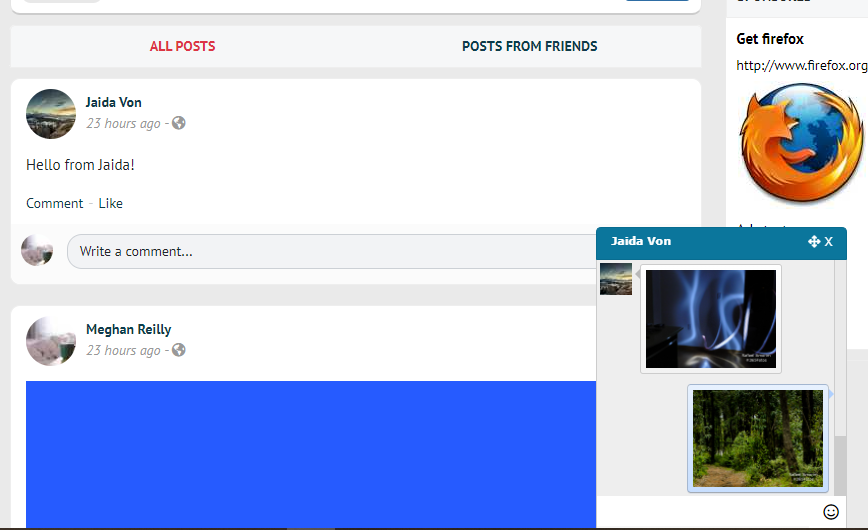
Screenshot of OssnChat component

If you want to help me to make more components, click on the button down bellow and buy me a coffee. It's up to you how much coffee I'll drink :-)

 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
I get errors
[19-Dec-2023 21:48:25 UTC] PHP WARNING: 2023-12-19 21:48:25 (UTC): "unlink(): No such file or directory" in file /var/www/vhosts/queermeet-dev1.de/httpdocs/components/ImagesInMessage/ossn_com.php (line 119)
[19-Dec-2023 21:48:36 UTC] PHP WARNING: 2023-12-19 21:48:36 (UTC): "exif_read_data(phpACLMwC): File not supported" in file /var/www/vhosts/queermeet-dev1.de/httpdocs/classes/OssnFile.php (line 688)
[19-Dec-2023 21:49:02 UTC] PHP WARNING: 2023-12-19 21:49:02 (UTC): "unlink(): No such file or directory" in file /var/www/vhosts/queermeet-dev1.de/httpdocs/components/ImagesInMessage/ossn_com.php (line 119)
 Rafael [redcrested.net]
Replied 2 years ago
Rafael [redcrested.net]
Replied 2 years ago
Email replied. Sorry for delay
 Tamás Varga
Replied 2 years ago
Tamás Varga
Replied 2 years ago
Hello Rafael!
Are you reading email? Please reply to my message.
 Rafael [redcrested.net]
Replied 3 years ago
Rafael [redcrested.net]
Replied 3 years ago
Michael
You're right. Yesterday I saw in this error too. Working to fix until saturday.
After solve the search case, I will see image replacement issue.
Regards
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Rafael,
please add some length checking to
$('#message-append-'+$to).imagesLoaded( function() {
$('#message-append-'+$to).animate({ scrollTop: $('#message-append-'+$to)[0].scrollHeight+1000}, 1000);
});
I'm getting a script error bcause of undefined scrollHeight on every page which has NO message box ;)
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Great improvements, Rafael!
Still one sequence getting orphan pics, tested on Ossn 6.2dev, Goblue, Linux chrome 101:
 Rafael [redcrested.net]
Replied 3 years ago
Rafael [redcrested.net]
Replied 3 years ago
@Michael
Thanks for reporting the forgotten console.log command. Removed in 2.0 version.
@Pariter
This behaviour isnt a bug. But it's also not proper behavior either. In fact, when page is ready, an scrolldown command to show the last part of conversation is started. However, image takes a few seconds to load, and when loading is finished, the bottom of page is bellow off defined from previous command. To solve this issue, in version 2.0, I imported https://github.com/desandro/imagesloaded component to make a new scrolldown on the page after image loading.
 Pariter Retirap
Replied 3 years ago
Pariter Retirap
Replied 3 years ago
Disregard previous message, and delete post if you can. Something may have happened on my side. Working through the issue. Serves me right for submitting a bug, and not vetting it completely.
 Pariter Retirap
Replied 3 years ago
Pariter Retirap
Replied 3 years ago
First off, I just want to thank you for producing this component. It has helped us tremendously. I love this community and how much work has been dedicated to making this product what it is.
I'm reporting a usability bug. This error happens in the latest edition of chrome, with OSSN 6.1 Premium, White Theme. When exchanging photos, the text doesn't follow the most recent post, or photo. You have to manually scroll down to see the newest message. If you close the window, and reopen, it remains in the same state from where the first image was sent. It only seems to happen with the dynamic chat popup tab. The example below reflects an example of what I'm speaking of. There is new conversation happening below those images, and the window hasn't updated it's relative position. I haven't investigated further than this, I just found it it a moment a go.

 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
1.2.1:
please disable console.log("to:"+$to);