 Rafael [redcrested.net]
2 years ago
Rafael [redcrested.net]
2 years ago
Using the OneSignal API, this component allows users to decide if they want to receive notifications on their computer or mobile device for interactions on their posts, friendship requests, or received messages after some time away from the site. The notifications are displayed in the default language of the user's device, with translations required.
The administrator can use the OneSignal Dashboard to send messages to all users who have accepted to receive notifications. The administrator can also set the following:
Furthermore, notifications can be sent directly from OSSN to a custom Android app. For more details, refer to the Push Notification Sample App.
According to the OneSignal documentation, iOS apps are supported, though this functionality has not been tested yet.
Note that using this component may incur additional costs. Please see the pricing table at https://onesignal.com/pricing for more information.
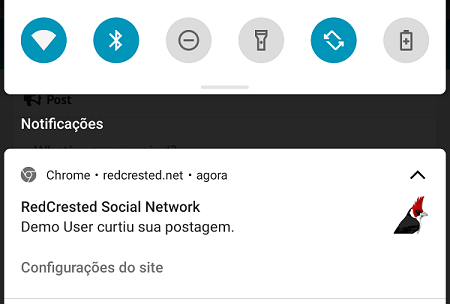
Notification on desktop

Notification on mobile

I am selling this component for US$39.00 through the Buy me a coffee website. To purchase, visit https://www.buymeacoffee.com/redcrested/e/117780
The component was tested in free version of OSSN 7.6, in the GoBlue theme. Maybe some adjustments are required in older versions and/or other themes.
Send email to [email protected].
Go to Red Crested License to read the last version of our terms.
 Rafael [redcrested.net]
Replied 3 weeks ago
Rafael [redcrested.net]
Replied 3 weeks ago
A new version of the component has been released.
Now, notifications can be sent directly from OSSN to a custom Android app. For more details, refer to the Push Notification Sample App.
According to the OneSignal documentation, iOS apps are supported, though this functionality has not been tested yet.
I have sent a message to customers with the download link.
 Dominik L
Replied 7 months ago
Dominik L
Replied 7 months ago
When the PWA is closed, notifications not arriving most of the time (on my iPhone) - is this a problem of the PWA/Service Worker or a problem of the component?
 MAURICE TAYLOR
Replied 8 months ago
MAURICE TAYLOR
Replied 8 months ago
Can this be done without using an outside system?
 Dominik L
Replied 8 months ago
Dominik L
Replied 8 months ago
yeah, that is right, because this component is not supporting mobile SDK at the moment, so the OneSignal in your App is not connecting to your website, Rafael has to extend the component to support more than just web push
 Marlon Murahwa
Replied 8 months ago
Marlon Murahwa
Replied 8 months ago
Hi Dominik thank you so much for your response. We have one signal implemented in our app and it is working fine. The part I don't understand is when this component is set up does it send notifications automatically or it only allows you to send manually via the one signal dashboard? So far we are not getting any notifications.
 Dominik L
Replied 8 months ago
Dominik L
Replied 8 months ago
Hello Marlon,
this component implements the OneSignal SDK for webpush, so you need to use the PWA to get the push notifications.
Maybe Rafael is implementing the mobile SDK too, so it is working on mobile apps -> also your mobile app needs to have OneSignal implemented too
 Marlon Murahwa
Replied 8 months ago
Marlon Murahwa
Replied 8 months ago
Hi Rafael thanks for the great plugin. We are trying to use your plugin to send notifications to mobile app users via one signal. We have your plugin installed on our network and one signal is working well in the app but nothing else seems to be happening. Our expectation was that if something happens on the web a notification would be sent out on OneSignal and therefore received by mobile app users. Is this wrong?
 Rafael [redcrested.net]
Replied 1 year ago
Rafael [redcrested.net]
Replied 1 year ago
I released version 1.7 with these changes:
Also, the component has been tested on OSSN 7.2, working fine.
 Dominik L
Replied 1 year ago
Dominik L
Replied 1 year ago
The issue is resolved, push notifications work, only the bell was not completely visible, but I could adjust this in settings
 Arsalan Shah
Replied 1 year ago
Arsalan Shah
Replied 1 year ago
@Dominik there is nothing special in 7.2 i am curious why its not working.
Maybe bootstrap update. Did you tried on goblue theme? and your theme looks custom are you sure you are using theme from 7.2 package? or your old theme?