 Dominik L
10 months ago
Dominik L
10 months ago
This component adds a new entry to the right dropdown menu on the topbar.
In this case it adds a new entry "my profile" with a link to the users profile -> this aims to mobile view, because on PC you can click on the name at the right corner (on awesome theme) and you get to your profile, but in mobile you only have "Account settings".
Only problem is the css, it's not working -> can someone help???

 Dominik L
Replied 10 months ago
Dominik L
Replied 10 months ago
thank you, it worked!!
I will upload the new version
 Michael Zülsdorff
Replied 10 months ago
Michael Zülsdorff
Replied 10 months ago
There's 2 ways if your own CSS gets overwritten by a different one:
1. use display: none !important;
but the use of !important should be avoided whenever possible ...
2. or in this case use a more specific rule like
.dropdown-menu .menu-topbar-dropdown-additionalmenu {
display: none;
}
 Dominik L
Replied 10 months ago
Dominik L
Replied 10 months ago
now it is up to date
 Dominik L
Replied 10 months ago
Dominik L
Replied 10 months ago
I only updated it on my computer. I will upload the newest file in a few minutes.I’m
 Arsalan Shah
Replied 10 months ago
Arsalan Shah
Replied 10 months ago
Just downloaded your code and in css it shows following maybe wrong file you uploaded?
.additionalmenu {
display: none;
}
/* CSS for mobile devices (480px) */
@media only screen and (max-width: 480px) {
.additionalmenu {
display: block;
}
}
 Dominik L
Replied 10 months ago
Dominik L
Replied 10 months ago
I changed my css to
.menu-topbar-dropdown-additionalmenu {
display: none;
}
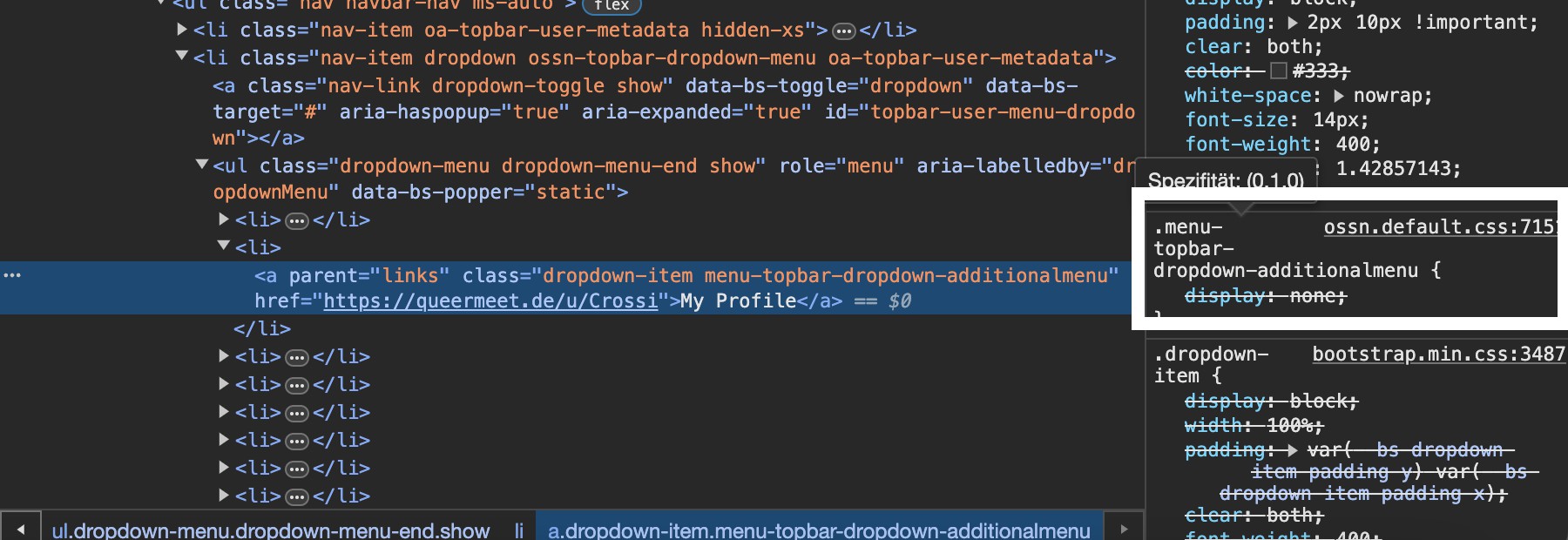
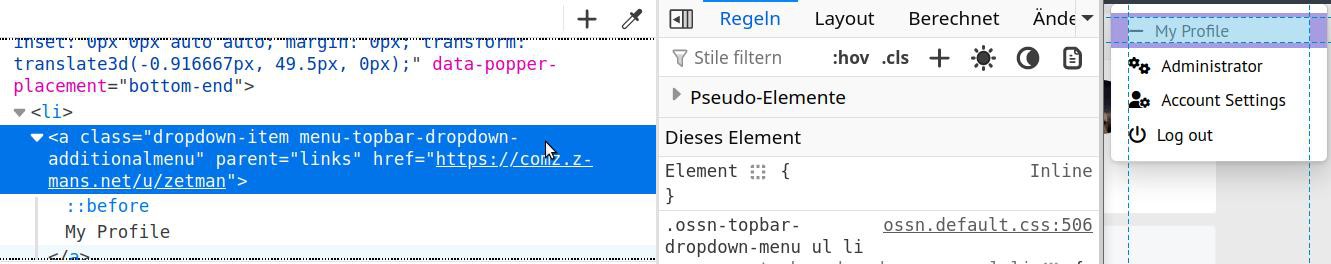
it
shows this
How do I get the component to take my CSS and not the ossn default?
When I delete
css/ossn.default
from
ossn_extend_view('css/ossn.default', 'css/additionalmenu');
in my code, It shows an error "too few arguments"
 Arsalan Shah
Replied 10 months ago
Arsalan Shah
Replied 10 months ago
Your css doesn't applies as Michael said css of original menu entry is different as you can see in image attached by Michael.
 Michael Zülsdorff
Replied 10 months ago
Michael Zülsdorff
Replied 10 months ago
Do as advised in https://www.opensource-socialnetwork.org/wiki/view/1137/how-to-find-something-a-word-pattern-in-the-source-code
In this case you'll notice that your CSS is simply addressing a not existing class :)

Actually,
menu-topbar-dropdown-
has been added silently by the Ossn framework to your entry, so you have to adapt your CSS accordingly to make it work.