 Greg King
Posted in General Discussion 6 years ago
Greg King
Posted in General Discussion 6 years ago
How can I modify the left side bar so that the groups I've created stay visible all the time.
 Rishi B
Replied 6 years ago
Rishi B
Replied 6 years ago
@~Z~ Man, I don't know what you mean by "thwarting" what you said in this case. There are multiple ways to skin a cat. I simply offered a slightly different suggestion, which I probably should have worded differently. The OP can now feel free to choose whichever method they prefer.
Still didn't "thwart" anything that you said lol.
 Michael Zülsdorff
Replied 6 years ago
Michael Zülsdorff
Replied 6 years ago
@Bansh33
Unfortunately I don't see any expansion, just thwarting to what I said. Why not just stick to the Howto?


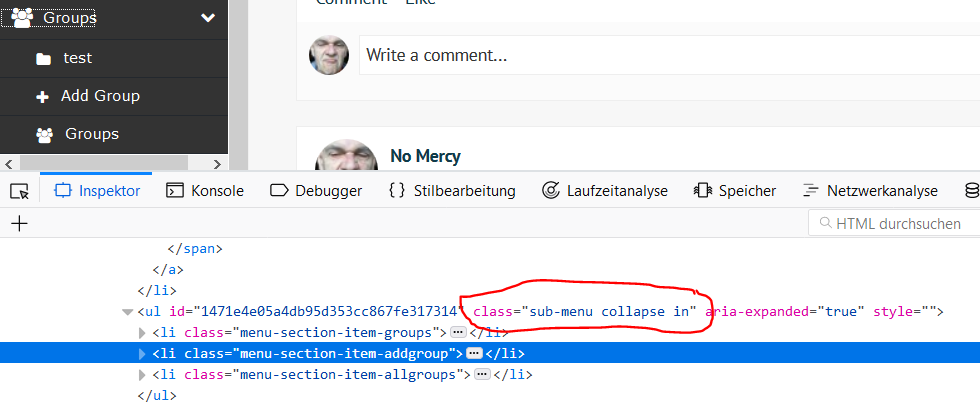
Ok, now that we've found the code of interest, it makes sense to use only the common part of both variants in our search which is sub-menu collapse. And voila, the search result will be:
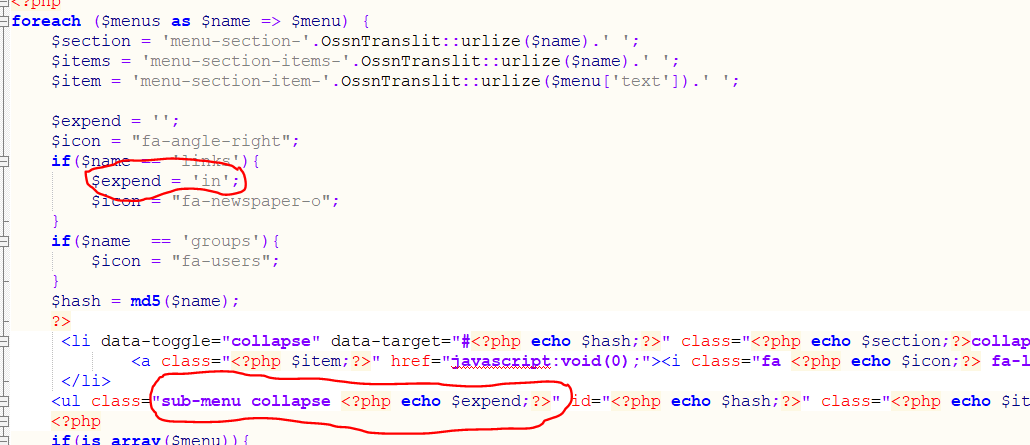
./themes/goblue/plugins/default/menus/sections/newsfeed.php
Opening that file will show the html code again like

and we can see that the additional "in" is added by a var named $expend
Investigating a little further shows, that $expend is always part of the Links menu. And since this menu is open all the time, adding the same line of code $expend = "in"; to the groups case below looks promising to do the right job. And in fact it does.
That's all. No guessing this and guessing that - just doing straight what the how-to says.
 Rishi B
Replied 6 years ago
Rishi B
Replied 6 years ago
to expand on what Z-Man, the easiest way to do this would be to figure out what javascript function is called when that button/control on the left is clicked, since that causes the left side bar menu to be displayed. Then, you could call that function in a body onLoad event so that the menu shows up as soon as the page loads. There's probably a cleaner way to do this using only html/css also.
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)