 filipe medeiros
Posted in General Discussion 4 years ago
filipe medeiros
Posted in General Discussion 4 years ago
I don't know if it is feasible ... but I wonder if it would be possible to make any changes to the image upload component when uploading ... instead of showing the file name, a preview of the image being sent appears ... for mobile users, this option would be really cool
 Filipe medeiros
Replied 4 years ago
Filipe medeiros
Replied 4 years ago
from what was told to me by some users, some devices do not appear to have the option to see the larger image before sending, making it difficult for some to know which one they should actually send
 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
Sorry, but I still don't get the point.
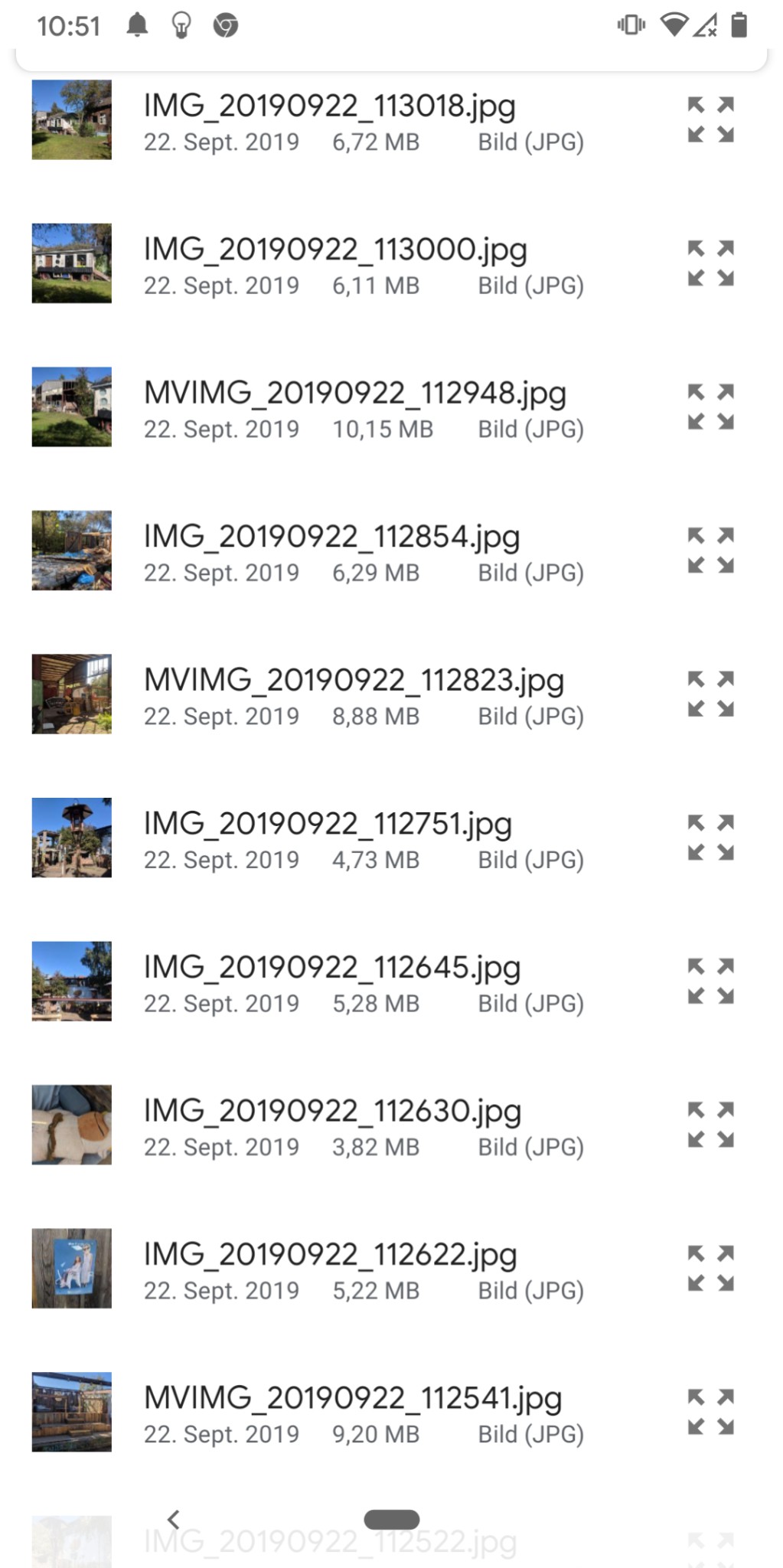
If I decide to upload images from my smartphone
it offers a bunch of capabilities to decide which file to choose:
I can see previews
I can scroll through the list
and I can even enlarge an image to fullscreen view in case I'm not sure
Thus in the end I KNOW which files I want to select
and I do select them or not.
So why would I need another preview showing me the files I selected just a second ago?

 Filipe medeiros
Replied 4 years ago
Filipe medeiros
Replied 4 years ago
So .. I was supposed to see the carousel images ... or slides before sending ... because with the names on the mobile devices, there are people complaining on my network ...
 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
Oops, is this a Safari special?
Honestly, I've never seen this before ... With all other browsers I've tried so far (Win10, Linux, Android - Chrome, Chromium, Firefox, Edge) I'm getting just the filename of the uploaded image - not a preview.
Most likely it's a native browser function (like the 'Choose File' button), and these kind of browser internals can't be changed by the html running inside. Maybe there's a browser config option to change the size, don't know ...
 Bob Weston
Replied 4 years ago
Bob Weston
Replied 4 years ago
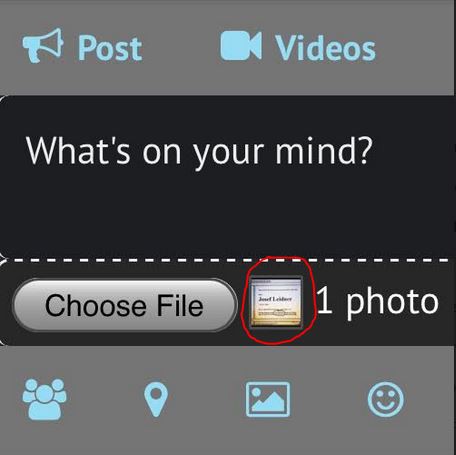
Hey Z.. he is talking about this:

It is pretty small on a phone but I am not sure why anyone would want it larger.
When you select the image on an iPhone, the photo directory opens and you see large icons anyway.
 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
Sorry, I still don't seem to understand.
We're talking about uploading images from a device to your Ossn community, don't we?
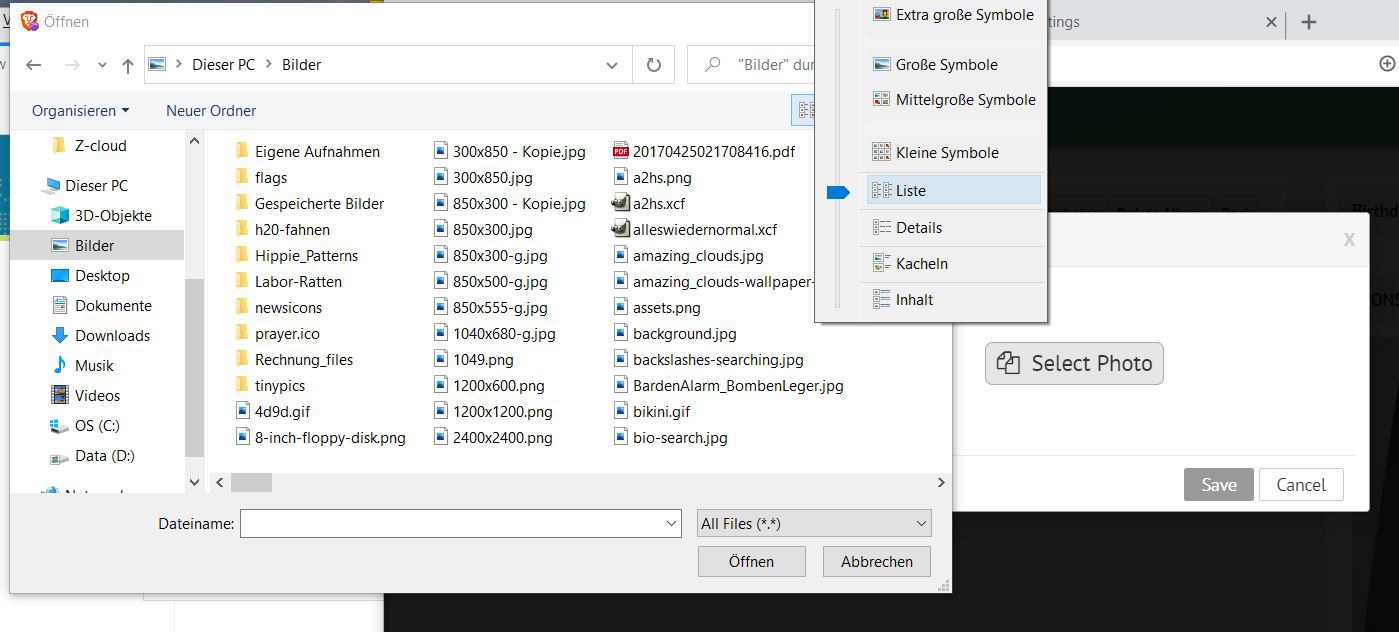
I already showed the workflow on Windows,
and on Android it's very much the same:
Clicking any of Ossn's 'get image buttons' inside the Android browser is triggering a native communication between the browser and Android. This time Android will offer some sources (camera, fotos, etc) where to choose the image from,
and again you have the option to enlarge any picture BEFORE selecting it for uploading. So why and where should Ossn interfear this flow?
 Filipe medeiros
Replied 4 years ago
Filipe medeiros
Replied 4 years ago
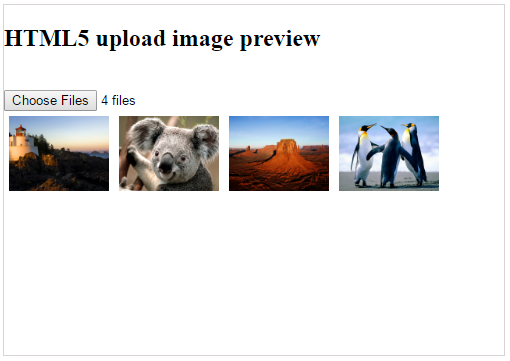
I think the simplest way to explain it would be, you know when we are going to upload an image for example on instagram? that after selecting the images do you have the option to view and edit them? so .. I thought of the idea of not actually editing ... but of the user being able to see the "big" image before actually confirming the upload ... because on the cell phones the same ones when we open the gallery, we see the thumbnails ...
 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
Hmm ... I'm afraid we're talking about different things
Could you please be more exact (name the directory, download url, etc) about what you mean with "image upload component"?
 Filipe medeiros
Replied 4 years ago
Filipe medeiros
Replied 4 years ago
I talked about cell phones ... as they are miniatures ... some say it is difficult to choose photos (including effects) to post ... so the idea of a preview within the network

 Michael Zülsdorff
Replied 4 years ago
Michael Zülsdorff
Replied 4 years ago
No idea what you're talking about?
I mean, the image file selector is not opened by OSSN but the browser running on the underlying operating system. Thus
OSSN has no impact on the appearance of that native selector nor any way to change it. It's solely up to you how to configure the view of that selector.
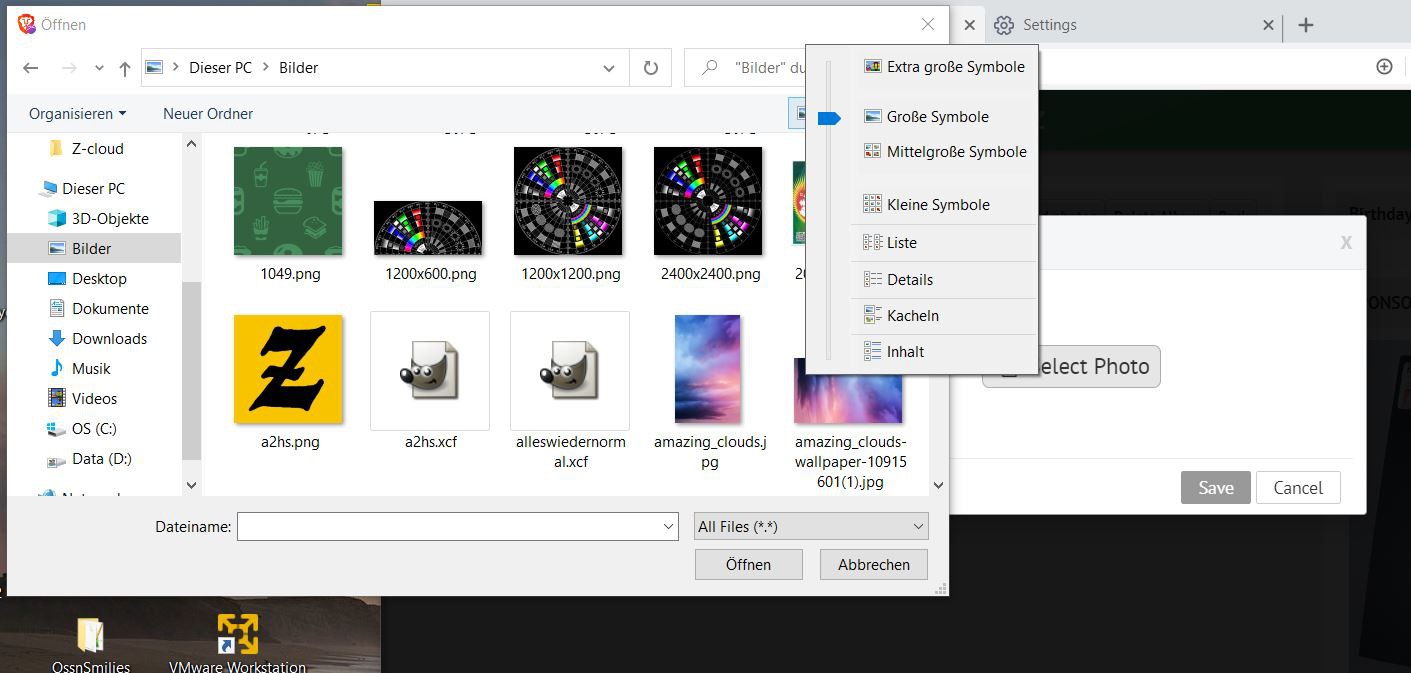
So on Windows for example, I may either choose a 'list' view like

or I may choose an image preview mode like

Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)