 Nik Fury
Posted in Technical Support 3 years ago
Nik Fury
Posted in Technical Support 3 years ago
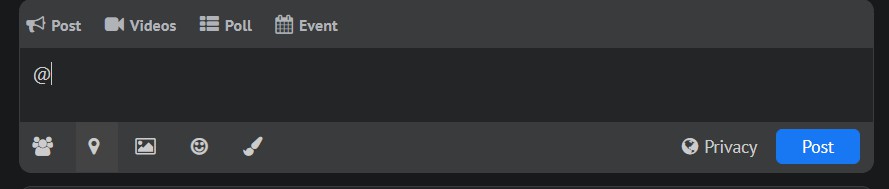
 When using @ in text area its not displaying my friends. Is there any solution ?
When using @ in text area its not displaying my friends. Is there any solution ?
Attached photo for reference
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
I added this to the top of ossn_com.php of OssnWall in an attempt to add a hook and get the tribute.js to fire into the wall post...
ossn_load_external_js('tribute.js');
ossn_register_page('mentions_picker', 'mentions_picker');
ossn_add_hook('wall', 'template:params', 'mentions_tag_user', 150);
ossn_new_external_js('tribute.js', ossn_add_cache_to_url('components/Mentions/vendors/tribute.js'));
It is weak though and doesn't quite do the trick. Anyone have any suggestions?
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
@Allon that is what I told a Nikhil and You in my below replies.
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
Ok, that subtraction made all the difference. Site is still up and the @ in the wall post brings up the site member list. On selection return though the name prints without the @ before the name. On posting it just prints the name with no link. So, I think we need something that works to place the @ before the name on selection and then a second something to change the name into the profile link.
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
@Allow yes sorry the code had error, correct (removed extra quotation at end)
selectTemplate: function(item) {
return '@' + item.original.value;
},
This will just show a list :) you still need some work to show a link and name in actual post.
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
This code is needing to be altered to drop the html. it is presently...
selectTemplate: function(item) {
return '<p contenteditable="false" class="tribute-mention">@' + item.original.value + '</p> ';
},
I think your coding suggestion was almost correct Arsalan. That suggestion was...
selectTemplate: function(item) {
return '@' + item.original.value';
},
But, it crashed my site. Thank goodness for MyPhpAdmin! Had to manually 0 the cache setting in site settings to bring it back. It's the only way sometimes! Anywho, can anyone please help to recode this statement?
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
No you don't need to use them in OssnWall/ossn_com.php you just need to add a new hook copying from OssnEmbed component into your Mentions component that does replace similar to OssnEmebed but for Mentions. You don't need to modify wall you can do all by hook.
Just look OssnEmbed com php file
 Nik Fury
Replied 3 years ago
Nik Fury
Replied 3 years ago
Yes I need to change ossncom.php of OssnWall as per ossncom.php of Mentions . In mentions component of attached link https://github.com/opensource-socialnetwork/Mentions/blob/main/ossn_com.php there are 3 replace functions at lines 41,55 and 102 . I need to use these functions in OssnWall ossncom.php right? If so please let me know where to make changes inside of these 3 functions so that these functions work in ossncom.php of OssnWall. If u can copy paste these functions with modifications that would be great. Please Arsalan help us.
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
It makes sense as there is no functionality to parse usernames for wall added. You need to look into OssnEmbed component ossn_com.php to see how its parses video links and convert them into iframes same way you need to parse and convert those usersnames into First and Last name (and link)
 Nik Fury
Replied 3 years ago
Nik Fury
Replied 3 years ago

But I want Nikhil Vinnakoti (in blue color text , hyperlink to profile of tagged user). Please help us Arsalan
 Nik Fury
Replied 3 years ago
Nik Fury
Replied 3 years ago
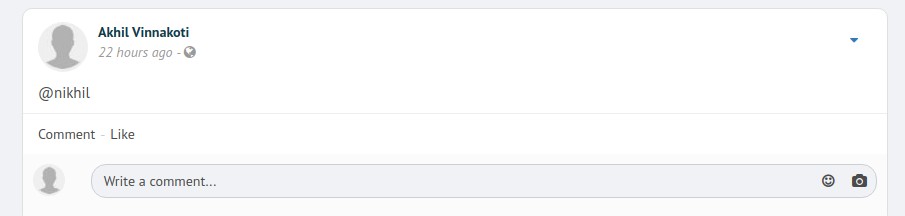
Hello Arsalan . I grabbed those functions from Mentions Component and kept in OssnWall component. Assigned id to text-area of Wall. Yes I changed that line in js file in my local project of OssnWall . Have to implement in Allons site. But its not tagging user after posting. Its coming @nikhil(@username) after posting but it should come Nikhil Vinnakoti(Full name of user) after posting right so that he gets tagged (If we tag user in comment section it will get Nikhil Vinnakoti(Fullname)right?).Similarly I want in wall post section . After posting it should come Nikhil Vinnakoti which will come in blue color text(hyperlink to profile url of tagged user).Heres the image for reference after posting in my local site.
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)