 Michieal ~ Coder ~
Posted in Component Development 3 years ago
Michieal ~ Coder ~
Posted in Component Development 3 years ago
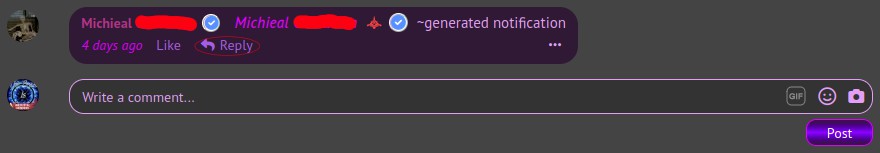
How do I add a link next to the "Like" for comments without hard coding it in? (See attached image)
I'm working on the final touches of my Reply Component, and I really don't want to have to hard code in the reply link. I know how to put it into the comment's menu, but I want to have it be like Facebook, where the user just clicks or taps the link above the comment to reply to the comment owner.
Thank you!!!
The hard coded version in the image, with the red circle around it is what I am trying to do.

 Adam Kris
Replied 2 years ago
Adam Kris
Replied 2 years ago
Create the HTML structure for the comment section. You can use <div>, <span>, or other appropriate elements to wrap up the "Like" button and the link. slither io
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
There are various way you can do that
1 Extend comments/templates/comment using ossn_extend_view with your js file that will be appended with each comment item.
In js file you can do.
<?php
$id = $params['comment']['id'];
?>
jquery $(comments-item-<?php echo $id;?>).find('.ossn-like-comment').after(your reply html code);
2 As Michael suggested this is not only about adding link you will need more work so you can Create new component copy components/OssnComments/plugins/default/comments/templates/comment.php to components/Your component/plugins/default/comments/templates/comment.php and edit the file.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Well,
inserting a link here is one part - but what about displaying all those already given replies? They'd need extra db queries, and doing all this via jquery post-processing can't be the real deal. Taking care about what HAS been processed already when Autopagination is fetching the next bunch of posts is another story ...
No, in this case I would clearly vote for replacing OssnComment's standard template by a custom one - doing all the necessary processing right from the start and in the right place - as long as there's no hook available.
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
@Michael I did read the docs. chuckles Can't go mucking about in things if you know nothing of them!
I made a feature request on the github page, outlining my concept, and I am hoping that it will be feasible and implemented. If not, I at least tried. :))
Still learning JQuery, so I have some reading and probably a lot of trial and error to go through. Would it be easier to do that, or should I do something akin to the $frag->appendXml($data);?
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
I'm happy at least one member has read the docs. :)))
Okay, I had a look into it this morning: unfortunately there's no hook in the template file to insert more links the easy way - perhaps Arsalan may add one with 6.2 ?!?
Thus, my idea would be using jquery, clone the like action link, change the clone to a reply action link, and insert it after the like link.
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
@Michael -- The one shown, I hard coded it into on of the files from OssnComments. I hoping that there was a way to hook it in, rather than having to add code back into that specific file every time a newer version of OssnComments comes out.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
and I really don't want to have to hard code in the reply link.
Eh... and what workaround do you think of ... getting a link there without coding it?
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)