 Dominik L
Posted in Technical Support 2 years ago
Dominik L
Posted in Technical Support 2 years ago
Hi, I’m using the flexi theme.
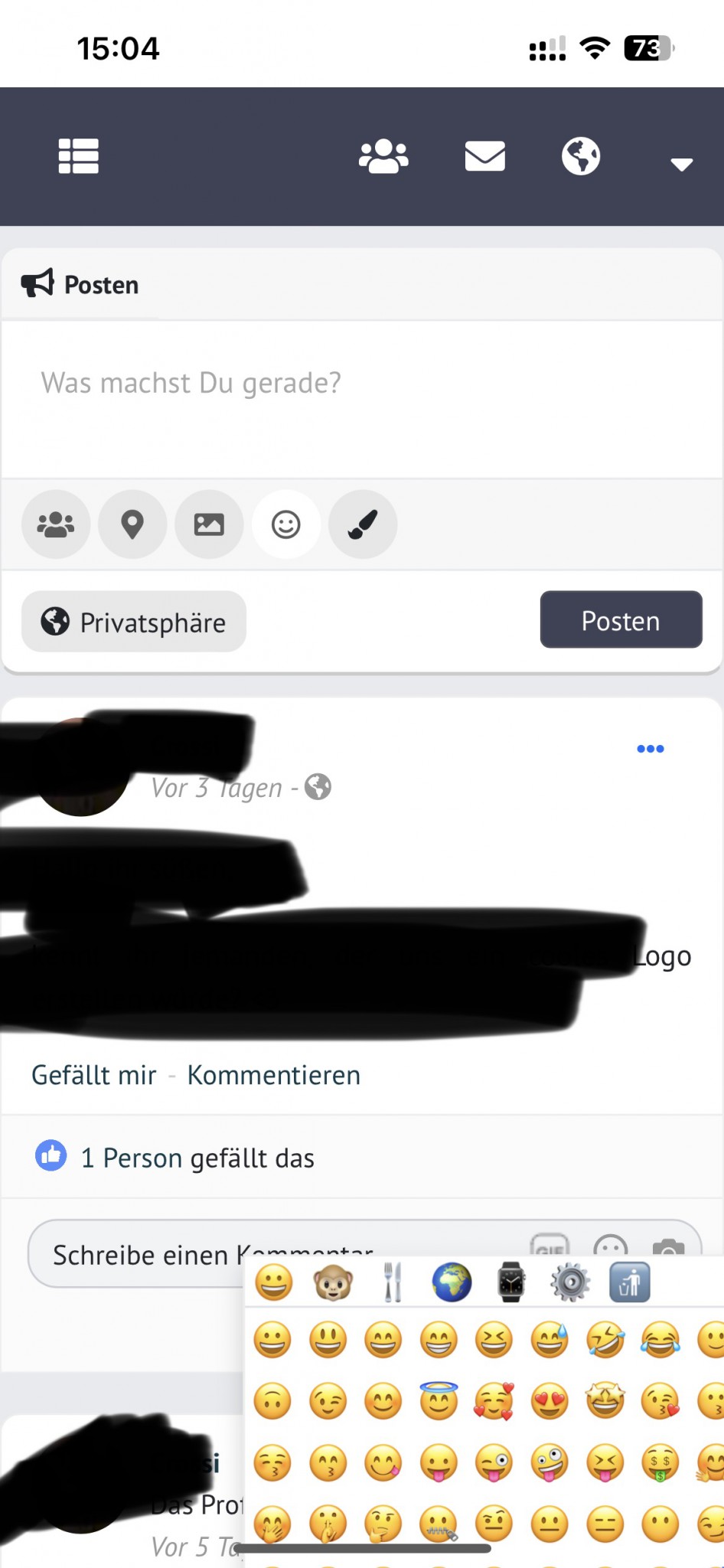
As you can see on the picture below OssnSmilies are not shown correctly.
If I activate, the GoBlue theme, OssnSmilies is also popping up on the left corner of the page.
This happens on mobile phone and on PC too.

 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
You'd have to develop a replacement of the OssnSmilies component
which would need to evaluate the position of the clicked 'opener' icon on screens larger than w X h pixels (your choice) and open the selector box a little bit below. Perhaps all that can be delegated to bootstrap tooltips ... see
https://codepen.io/team/bootstrap/pen/zYBXGwX?editors=1010
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
This is still not nice - on my big PC monitor I've to go over the complete display to get to the emojis
how can I change it?
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
Sorry if my answer was confusing - I was just referring to the English version ... (Posten = Post)
Anyway, wherever (inside of a post, a comment, etc.) you open the emoji selector box, it will always be placed bottom right. It's designed like that to prevent overlapping.
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
No..
I clicked the emoji icon below the „Posten“ on the top of the page and not below the post and the emoji box opened on the bottom but it should open under the field I clicked the emoji.
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
ok,
you clicked the emoji icon below the post
and a box opened bottom right to let you choose an emoji to be inserted into your text at the current cursor position
(that's the default way)
so ... what's the problem?
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
The first image was an iCloud image too and that worked, but here:
 Arsalan Shah
Replied 2 years ago
Arsalan Shah
Replied 2 years ago
Please share a direct image URL we can not able to see icloud images in editor.
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
When I click on the emoji panel OSSNWall posting on the top of the page, the emoji panel is opening on the bottom of the page
 Arsalan Shah
Replied 2 years ago
Arsalan Shah
Replied 2 years ago
Do you mean they are outside of the view?
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)