 Dominik L
Posted in Component Development 2 years ago
Dominik L
Posted in Component Development 2 years ago
Hello everyone!
Can anyone help me creating a component which makes it possible to connect to OneSignal?
OneSingal is a push notification service.
Onesignal provides a file called "OneSignalSDKWorker.js" for integration and a special code:
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "XXXX-XXX-XXXXX-XX-XXXXXX",
});
});
</script>
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
Yeah, that’s why I created this post, asking for someone who can help me develop that :)
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
Yes, and that makes sense. Because up to now OneSignal does not know anything about your members, respective their devices a notification has to be pushed onto.
I'd recommend to find a developer to build a component which would need to connect to OneSignal's API whenever Ossn is creating a notification.
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
sooo, it is working now, but it's still not working with OSSNNotifications
When I send a manual notification via OneSignal Dashboard it works but it's not working with page associated notifications like messages, new likes or new comments
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
these are 2 different script I provided - should I just place them inside?
Like that?
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2335770014631110"
crossorigin="anonymous"></script>
<script>
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "1bacce17-0860-4b41-98b3-7e0e4dff4d74",
});
});
<script>
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
I guess I’m too stupid to understand
Could you please modify my provided code for me?
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
Yep, and it's indeed not what I wrote
</script> // close the open <script> tag provided by the component
// add the 3rd party script as is here ......
<script> // reopen the component's script part again
 Dominik L
Replied 2 years ago
Dominik L
Replied 2 years ago
I added the JS file provided by OneSignal to my public_html directory and added the JS Code to the js component in the frontend like this but it is still not working. I'm not even getting the popup which tells me to accept the notifications.
Did I do something wrong?

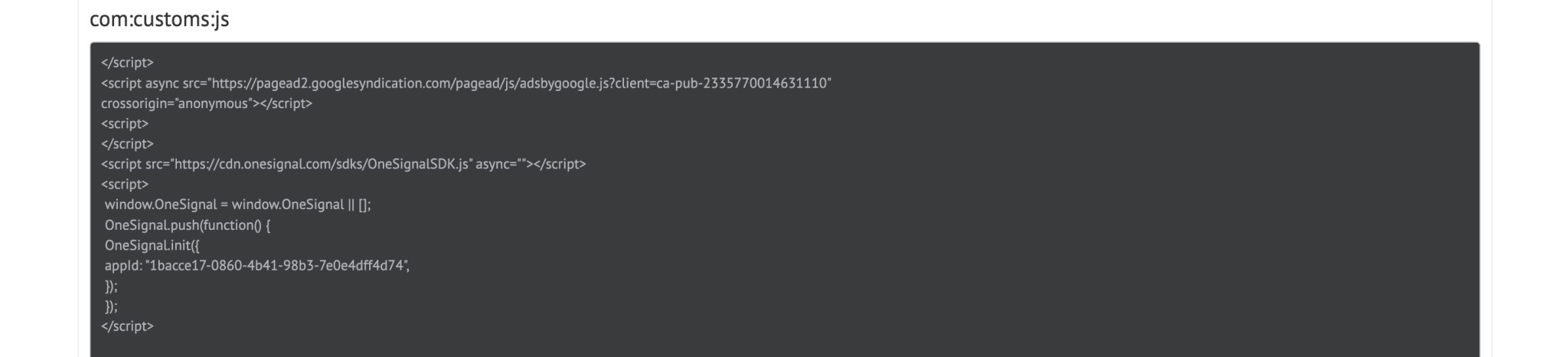
</script>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2335770014631110"
crossorigin="anonymous"></script>
<script>
</script>
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
window.OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "1bacce17-0860-4b41-98b3-7e0e4dff4d74",
});
});
</script>
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
It can be accomplished the same way I already explained 2 days ago here:
https://www.opensource-socialnetwork.org/discussion/view/6317/add-google-adsense-code
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)