 David Athome
Posted in General Discussion 2 years ago
David Athome
Posted in General Discussion 2 years ago
Hi, could we have a Go to Top button that appears after scrolling down half a mile. :) Some browsers have a click the tab to go back up which is a nice feature, Opera I believe.
Also I was thinking as my network will be multi-national it would be a cool feature to have a translate option in every posted reply box and original post, like --- you click the ... and there is a translate option.
Thanks and have a great day.
 Arsalan Shah
Replied 2 years ago
Arsalan Shah
Replied 2 years ago
These bots trying to be smart
 David Athome
Replied 2 years ago
David Athome
Replied 2 years ago
Wow that is wierd. Careful what you say around here lol. AI is taking over. :)
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
Uhh, another variant ...
seems that bot is running out of control 🤣🤣🤣
 Sharon Lewis
Replied 2 years ago
Sharon Lewis
Replied 2 years ago
It would be fantastic if the page scrolled up at a predetermined rate and the arrow button disappeared when it reached the top. I assume that could be changed. It's similar to the WordPress code snippet plugin, so that ought to be fun. However, I'll create up a test site because I think terrible things might happen if wrong code is entered. www myfedloan org pslf
 Sharon Lewis
Replied 2 years ago
Sharon Lewis
Replied 2 years ago
I suppose that could be tweaked; it would be wonderful if the page scrolled upward at a set rate and the arrow button vanished when it reached the top. It's a little like the code snippet plugin for WordPress, so that should be entertaining. However, I'll set up a test site because I believe that if bad code is entered, horrible things could occur.
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
Yeah, lynx and friends are special indeed.
 David Athome
Replied 2 years ago
David Athome
Replied 2 years ago
Hi Michael, in Linux it works differently...Ubuntu, using edge it actually, scrolls up, nicely, a bit fast but differently from Windows and a number of it's browsers.
Coding must be so difficult these days, to keep everyone happy etc.
 David Athome
Replied 2 years ago
David Athome
Replied 2 years ago
Thanks Michael, I guess that could be played with, be nice if the page scrolled up at a determined speed and also the arrow button dissappear when it arrives at the top. Gonna have some fun with that, its a bit like the code snippet plugin for wordpress. Will set up a test site tho because I pressume bad things can happen if bad code is inputed.
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
As for the "Go to Top" feature - quick and dirty:
$(window).on('load', function () {
$('.sidebar').after('<div style="position:fixed; bottom:0; right:0; z-index:100"><div onclick="window.scroll({ top: 0, left: 0, behavior: \'instant\' });" class="btn btn-sm btn-primary"><i class="fa fa-angle-double-up" style="margin-right: 0"></i></div></div>');
});
entered inside of the Frontend -> JS window of the CustomCSS/JS component
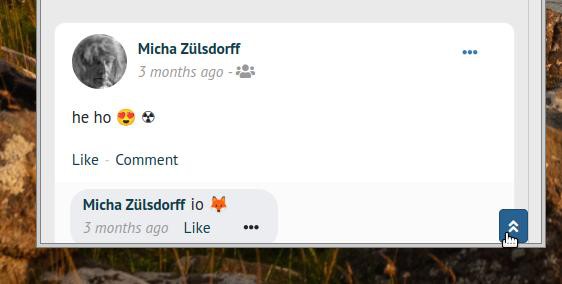
giving a result like

you may replace 'instant' by 'smooth' if you prefer that mode
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)