 Erwin Maas
Posted in Component Development 1 year ago
Erwin Maas
Posted in Component Development 1 year ago
This is not related tot PHP-versions, I had this warning in Chrome-inspection-tool on other PHP-versions too.
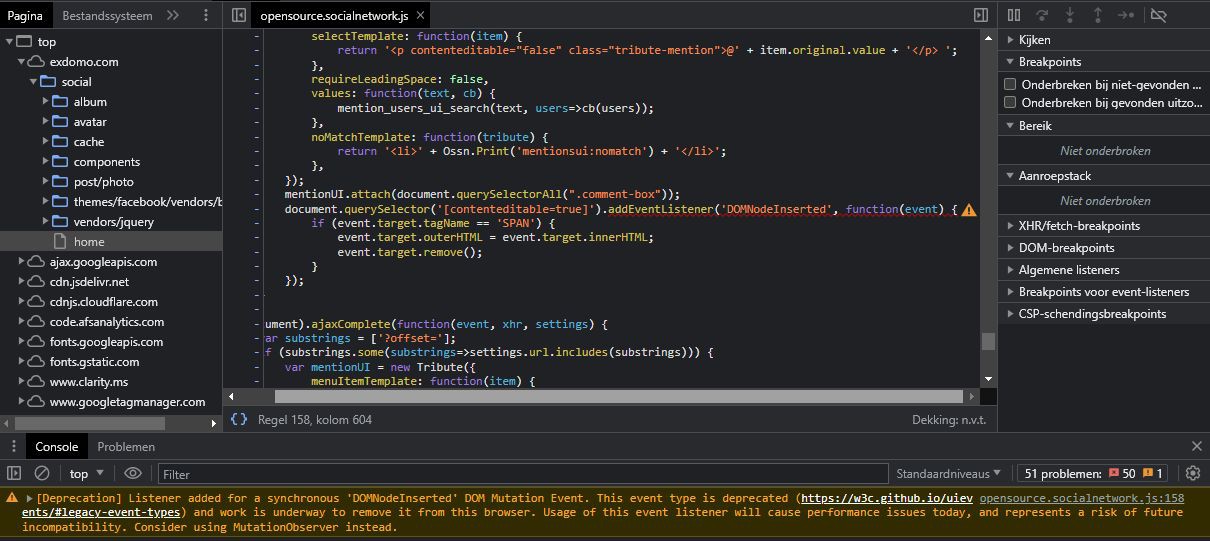
Opening inspection tool on the OSSN front-page brings up this warning:
[Deprecation] Listener added for a synchronous 'DOMNodeInserted' DOM Mutation Event. This event type is deprecated (https://w3c.github.io/uievents/#legacy-event-types) and work is underway to remove it from this browser. Usage of this event listener will cause performance issues today, and represents a risk of future incompatibility. Consider using MutationObserver instead.
The sourcefile is opensource.socialnetwork.js Line 158 column 604
Support for this is going to be removed from Chrome-browser as they say
 Poppy mizzi
Replied 1 year ago
Poppy mizzi
Replied 1 year ago
Being here and reading the information you provide in the article makes me very happy. Come to the fall guys to play the game if you have time.
 Erwin Maas
Replied 1 year ago
Erwin Maas
Replied 1 year ago
Okay, I just resent the mail
 Arsalan Shah
Replied 1 year ago
Arsalan Shah
Replied 1 year ago
My email is not that one and the one I use is arsalan[at]buddyexpress.net
 Erwin Maas
Replied 1 year ago
Erwin Maas
Replied 1 year ago
I see it yes, when I switch off mentions 3.2 the warning is gone.
So anyway: some day in the future this component will stop being supported by Chrome.
BTW: I will keep it shut off, I believe it's not doing anything anyway... Can't tag people with @etc.
@Arsalan, besides, have you received my email about the CSP? I sent it to the mailadress you registered with at my installation of OSSN. Not that you have to do anything with it, it was just informative and others will probably know more about it than I do.
 Arsalan Shah
Replied 1 year ago
Arsalan Shah
Replied 1 year ago
The issue seems with Mentions UI component not OSSN.
 Erwin Maas
Replied 1 year ago
Erwin Maas
Replied 1 year ago
Okay, screenshot and piece of the code, if you do a ctrl-F inside the code for "DOMnodeinserted" it'll bring you there straight away. Good luck!

Line 158:
document.querySelector('[contenteditable=true]').addEventListener('DOMNodeInserted', function(event) {
if (event.target.tagName == 'SPAN') {
event.target.outerHTML = event.target.innerHTML;
event.target.remove();
}
Piece of code:
$(document).ready(function(){if($('.comment-box').length>0){var mentionUI=new Tribute({menuItemTemplate:function(item){return'<img src="'+item.original.imageurl+'">'+item.string;},selectTemplate:function(item){return'<p contenteditable="false" class="tribute-mention">@'+item.original.value+'</p> ';},requireLeadingSpace:false,values:function(text,cb){mention_users_ui_search(text,users=>cb(users));},noMatchTemplate:function(tribute){return'<li>'+Ossn.Print('mentionsui:nomatch')+'</li>';},});mentionUI.attach(document.querySelectorAll(".comment-box"));document.querySelector('[contenteditable=true]').addEventListener('DOMNodeInserted',function(event){if(event.target.tagName=='SPAN'){event.target.outerHTML=event.target.innerHTML;event.target.remove();}});}});$(document).ajaxComplete(function(event,xhr,settings){var substrings=['?offset='];if(substrings.some(substrings=>settings.url.includes(substrings))){var mentionUI=new Tribute({menuItemTemplate:function(item){return'<img src="'+item.original.imageurl+'">'+item.string;},selectTemplate:function(item){return'<p contenteditable="false" class="tribute-mention">@'+item.original.value+'</p> ';}
 Arsalan Shah
Replied 1 year ago
Arsalan Shah
Replied 1 year ago
Please share exactl line 158
opensource.socialnetwork.js Line 158 column 604
Also share code up and down of that line. Better share screenshot
You can get a code by clicking on opensource.socialnetwork.js in error console
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)