 Dominik L
Posted in Technical Support 11 months ago
Dominik L
Posted in Technical Support 11 months ago
hello
I'd like to add a button next to "submit" button on OSSNWall which redirects to site guidelines when clicked
I am trying for 20 minutes now and I'm driving crazy
can someone help?
 Dominik L
Replied 11 months ago
Dominik L
Replied 11 months ago
Thanks, I’ll try
 Michael Zülsdorff
Replied 11 months ago
Michael Zülsdorff
Replied 11 months ago
Actually, and since it's strongly recommended not to change any core file we don't even need to care about these three form files, but can apply the additional button by means of jquery and making use of that already mentioned anchor.
see https://api.jquery.com/append/
All we need is a small component like your 14to30years as a template and change the javascript like
$(document).ready(function() {
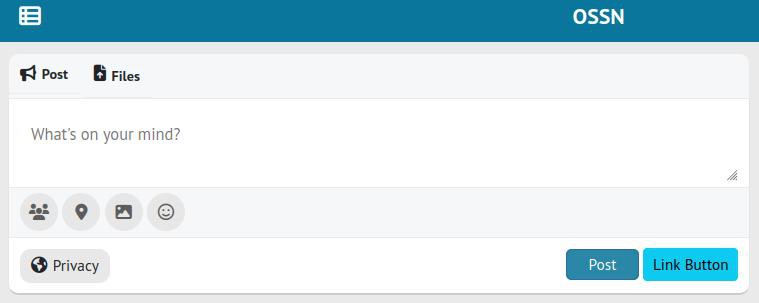
$('.ossn-wall-post-button-container').append('<a href="#link" class="btn btn-sm btn-info" role="button">Link Button</a>');
});
(Or for your personal use simply add that code below the already existing script of your component)
Result:

 Michael Zülsdorff
Replied 11 months ago
Michael Zülsdorff
Replied 11 months ago
Perhaps a little reminder on our How-Tos makes sense. In this case
https://www.opensource-socialnetwork.org/wiki/view/1137/how-to-find-something-a-word-pattern-in-the-source-code
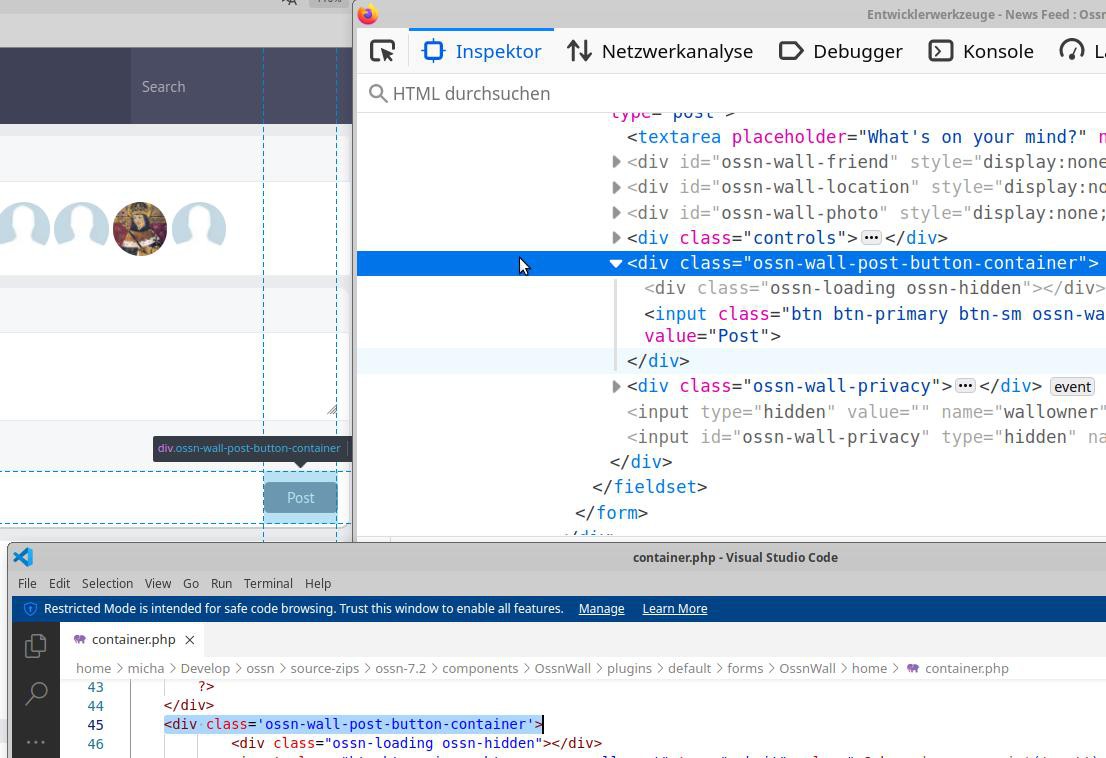
I mean, it's no big deal to open the browser's developer console and isolate a preferably unique search string surrounding the Post button like "ossn-wall-post-button-container", and locate it in the code like
grep -Rn "ossn-wall-post-button-container" . |more
./themes/goblue/plugins/default/css/core/default.php:692:.ossn-wall-post-button-container {
./components/OssnWall/plugins/default/css/wall.php:43:.group-wall .ossn-wall-post-button-container {
./components/OssnWall/plugins/default/forms/OssnWall/user/container.php:41: <div class='ossn-wall-post-button-container'>
./components/OssnWall/plugins/default/forms/OssnWall/group/container.php:32: <div class='ossn-wall-post-button-container'>
./components/OssnWall/plugins/default/forms/OssnWall/home/container.php:45: <div class='ossn-wall-post-button-container'>
Et voila: Aside from two CSS files the three files of interest will appear.

 Dominik L
Replied 11 months ago
Dominik L
Replied 11 months ago
already found the right file
thanks!
 Arsalan Shah
Replied 11 months ago
Arsalan Shah
Replied 11 months ago
Check forms folder. Seems i also have this wrong folder with same contents. Correct files are in form folder
 Dominik L
Replied 11 months ago
Dominik L
Replied 11 months ago
okay, nothing happens, so I got the wrong file
 Arsalan Shah
Replied 11 months ago
Arsalan Shah
Replied 11 months ago
open the page source and see if you see any changes in that file? or try to remove everything from the file (take backup first) and see if anything shows? (make file empty)
 Dominik L
Replied 11 months ago
Dominik L
Replied 11 months ago
I saw nothing, that's the point, not even over dev menu I saw anything regarding the new button
 Arsalan Shah
Replied 11 months ago
Arsalan Shah
Replied 11 months ago
What do you see after saving the file on wall form?
 Dominik L
Replied 11 months ago
Dominik L
Replied 11 months ago
I opened
OssnWall/plugins/default/OssnWall/home/container.php
and tried to add
<div style="float:right;">
<div class="ossn-loading ossn-hidden"></div>
<input class="btn btn-primary ossn-wall-post" type="submit" value="<?php echo ossn_print('post'); ?>"/>
<a href="https://queermeet-dev1.de/p/45/guidelines" target="_blank" class="btn btn-secondary ossn-guidelines">
<?php echo ossn_print('Guidelines'); ?>
</a>
</div>
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)