 Allon Prooit
3 years ago
Allon Prooit
3 years ago
A small component to keep the topbar in focus. Also includes javascript that is supposed to make the topbar scroll up when scrolling down and then return after scrolling back up.
Needing help to further develop it.
V1.0 - Initial release. Keeps the topbar constantly in focus.
V1.1 - Code corrected for the community to help develop it.
V1.1.1 - Code corrected by Rafael Amorim. Code needs to be adjusted for right side buttons in CSS.
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
I am still getting error
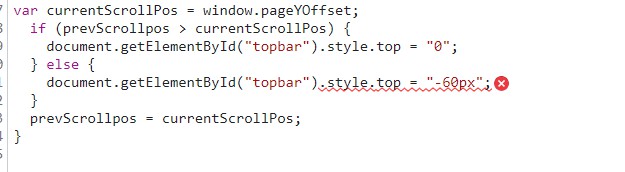
ossn.site.js:2821 Uncaught TypeError: Cannot read properties of null (reading 'style')
at window.onscroll (ossn.site.js:2821:38)

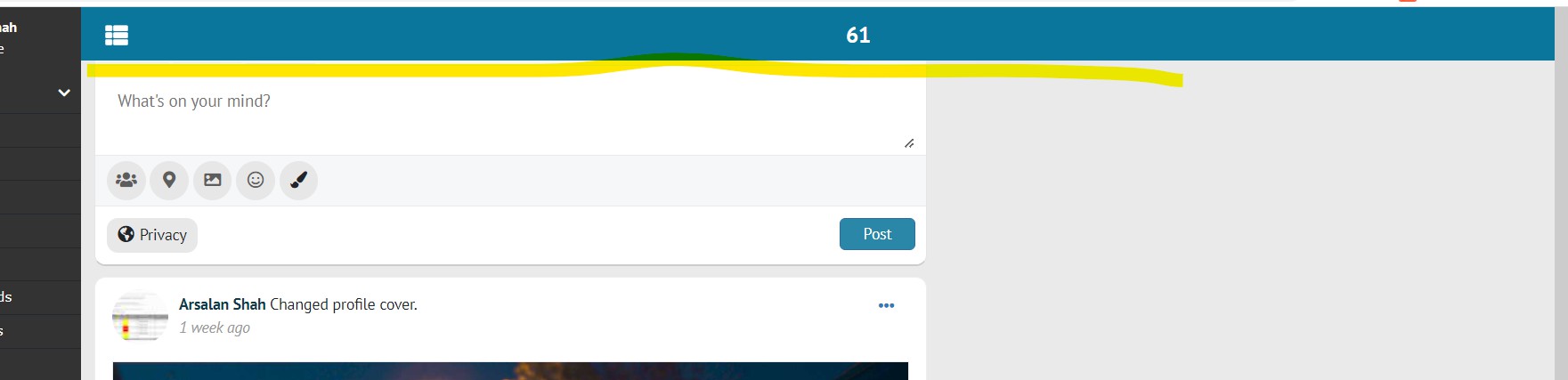
There other issue as I mentioned in my first comment is the wall form is under the topbar so I can't write or select some menus of wall form Same with other pages profile , groups. etc

I can only provide feedback about errors I am not sure the logic behind your JS so I can't help with it.
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
Well, Michael provided the 2 different means...
The 1st appends the data to the head of the site without cache.
The 2nd lets the data be cached and minified.
I was thinking the 1st is the underwear and the 2nd is the pants.
Sorry if my thinking is wrong.
Also, can we please address the issue of the topbar not scrolling up when scrolling down as it's meant to? Thanks!
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
Just seen your code and as Michael explained to you about extend views I would like to ask you again
ossn_extend_view('js/ossn/site/head', 'js/topbarfocusizer');
ossn_extend_view('js/ossn.site', 'js/topbarfocusizer');
Sorry let me make a little Joke here, Why wearing two underwear same time? Why you are loading same JS two times in the same page? you need one of it only.
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
You're right, I uploaded the wrong one again. I forgot to save the new js file before zipping it up. Sorry.
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
Still same your old 1.1 and new one still same :)
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
Sorry again, Mr. Michael. I reincluded them in an attempt to get the errors to go away with V1.0 and mistakenly left them there. I reuploaded V1.1 without them. It still shows the same javascript error though.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Just tried V1.1
and I give up trying to help at this point because you seem not really willing to take advice.
Two days ago I wrote "Now, that this file IS already recognized as Javascript, any additional <script></script> tags inside are not allowed / confusing the script interpreter.
Not a line of yours you don't understand this sentence, you don't agree ... whatever. You just silently leave the </script> tag in place. I'm sorry, but my idea of cooperation is different.
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
Not sure what the issue is Z Man. I went ahead and posted my best attempt at making it work. Still throws an error. Guessing I need a function to give the "topbar" an ID. Any thoughts?
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Ok,
so with document.getElementById(".topbar")
w3schools is trying to find and access a node with the id .topbar
And the result is:
Uncaught TypeError: Cannot read properties of null (reading 'style')
null means: not found.
Thus, I'd ask myself: Does a node with an id like that exist at all in my theme? ;)
 Allon Prooit
Replied 3 years ago
Allon Prooit
Replied 3 years ago
Just so you know, the basic coding for the component came from here...
w3schools.com