 Michael Zülsdorff
2 years ago
Michael Zülsdorff
2 years ago
A component showcase in response to
Home page: transform registration form into a link which will
1. Create a separate (standalone) registration page as a first step (dev1)
2. Replace the core index.php file by a customized copy (dev2)
3. Add a login dialog to the index page and center the output (dev3)
4. Utilize Ossn's language files to replace a default translation (dev4)
5. Create a customized widget without header derived from Ossn's default widget (dev5)
6. Replace the core login2.php file (login form) by a customized copy (dev6)
 Michael Zülsdorff
Replied 1 year ago
Michael Zülsdorff
Replied 1 year ago
Ok, before procceeding it worth to have a look into the widgets code located in
~/YOUR_THEME/plugins/default/widget/view.php
on one hand and additionally use the browser's developer console to look into the resulting HTML.
As we see it's just a simple structure:
<div class="ossn-widget">
<div class="widget-heading">... the title part ...</div>
<div class="widget-contents">
... the content part ... (in this case the login form)
</div>
</div>
And of course we can add the same structure (without the heading part) into our own index.php instead of calling ossn_plugin_view('widget/view')
Right that's what dev5 is doing - plus moving the Sign Up button inside of the widget-contents div.

 Michael Zülsdorff
Replied 1 year ago
Michael Zülsdorff
Replied 1 year ago
Yeah, commenting out that line 41 is a good idea at first sight, but unfortunately the widget refuses to display if no title string is passed. :(
To understand why, let's locate it ...
Called as echo ossn_plugin_view('widget/view', ....
it must be part of a plugins/default subdirectory
and if you have shell access, just run
find . -name widget
inside of your Ossn installation and you'll see: it's part of any Ossn theme!
The next idea might be to change the logic inside of view.php - but since these widgets are used in several other places it needs a different solution. I'll try to implement it with dev5 tomorrow ...
 Michael Zülsdorff
Replied 1 year ago
Michael Zülsdorff
Replied 1 year ago
Perfect? Hmm ... but didn't you want to replace "Create an account" by "Sign Up" ?
Let's take the chance and have a closer look into Ossn's localization part...
Very similar to the plugin mechanism I explained in my first comment, translations are retrieved by
~/locale/.....~/ANY_ENABLED_THEME/locale/.....~/ANY_ENABLED_COMPONENT/locale/.....Thus, if you want "Create an account" to be replaced by something different, instead of editing the core language file, you just have to create your own language file inside of your component and apply the change there. This way you never have to care about upcoming core updates - your own translation will stay safe in place as long as your component is enabled.
See the changes made in dev4 and for more details about translating Ossn read https://www.opensource-socialnetwork.org/wiki/view/2132/how-to-translate-ossn
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
Me just being fussy now:
I'm trying to modify to remove <div class="widget-heading">Login</div> - because the Login label on the button suffices.
I have shell access so I grep various strings but haven't found the source.
Nearest I got was thinking to comment out line 41
'title' => ossn_print('site:login'),
from the index page in the component but then the whole dialogue disappears.
(Just as well I backed up!)
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
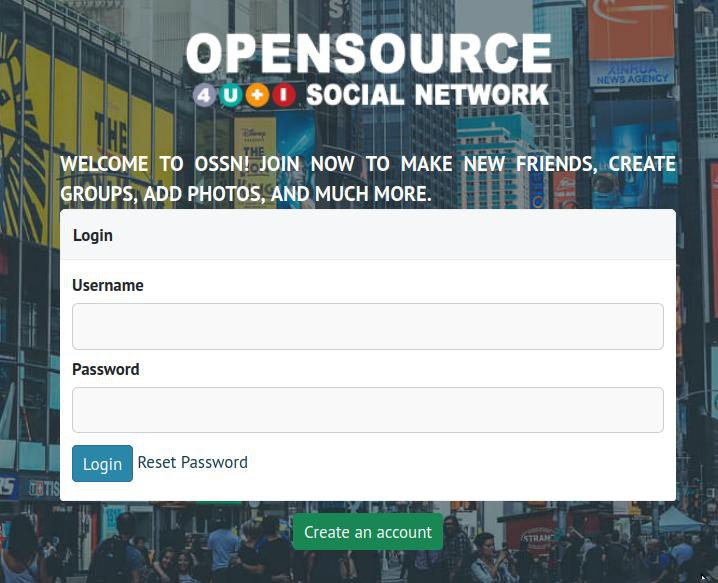
2 fields and 3 buttons. Perfect!
Wow.
 Michael Zülsdorff
Replied 1 year ago
Michael Zülsdorff
Replied 1 year ago
Okay, now that David likes to have the login dialog to appear on the index page, ket's go ahead and see which way this can be accomplished.
A rule of thumb first: Don't try to invent the wheel again, but search for already existing code first, because it's tested thoroughly. See https://www.opensource-socialnetwork.org/wiki/view/1137/how-to-find-something-a-word-pattern-in-the-source-code.
Actually, there IS an already existing default login page which is located in ~/system/plugins/default/pages/contents/user/login.php. Thus, all we have to do is copy the relevant code into index.php of this component. Release dev3 comes with this change included, aside from some clean-up and centering the output. Which now looks like

Still not quite what David has in mind, but we're getting closer. ;)
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
I humbly beg your pardon. Your description and example were excellent. It was my lack of focus that interfered with my implementation. Because I am dealing with a component, of course the path was ~/ossn/components/GoblueRegistrationPage/plugins/default/pages/contents/index.php
Thank you. My understanding is now much improved.
 Michael Zülsdorff
Replied 1 year ago
Michael Zülsdorff
Replied 1 year ago
David,
I wrote "... Thus, in this case the complete path will be
GoblueRegistrationPage/plugins/default/pages/contents/index.php
... So we can leave the original index.php completely untouched, and apply our changes to the copied index.php inside the component instead ..."
What's misleading with my explanation that you edited a different file instead?
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
I found it!
~/ossn/components/GoblueRegistrationPage/plugins/default/pages/contents/index.php
I'm confused that Goblue is so omnipresent when I thought I'd cloned it to my own wayway theme which is the one showing as active.
But if it works I'll live with it.
I'd still like a landing page that shows just 2 fields (username/password) and 3 buttons - login, change password, create account - each appropriately linked. Just adding a "create account" button to the login page would do it.
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
I'm using a clone of goBlue here