 Michael Zülsdorff
2 years ago
Michael Zülsdorff
2 years ago
A component showcase in response to
Home page: transform registration form into a link which will
1. Create a separate (standalone) registration page as a first step (dev1)
2. Replace the core index.php file by a customized copy (dev2)
3. Add a login dialog to the index page and center the output (dev3)
4. Utilize Ossn's language files to replace a default translation (dev4)
5. Create a customized widget without header derived from Ossn's default widget (dev5)
6. Replace the core login2.php file (login form) by a customized copy (dev6)
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
I successfully loaded dev2 and it pleased me greatly!
Then I edited ~/ossn/system/plugins/default/pages/contents/index.php to comment out "ul.some-icons" but that made no difference. I thought I was getting it but I'm lost again!
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
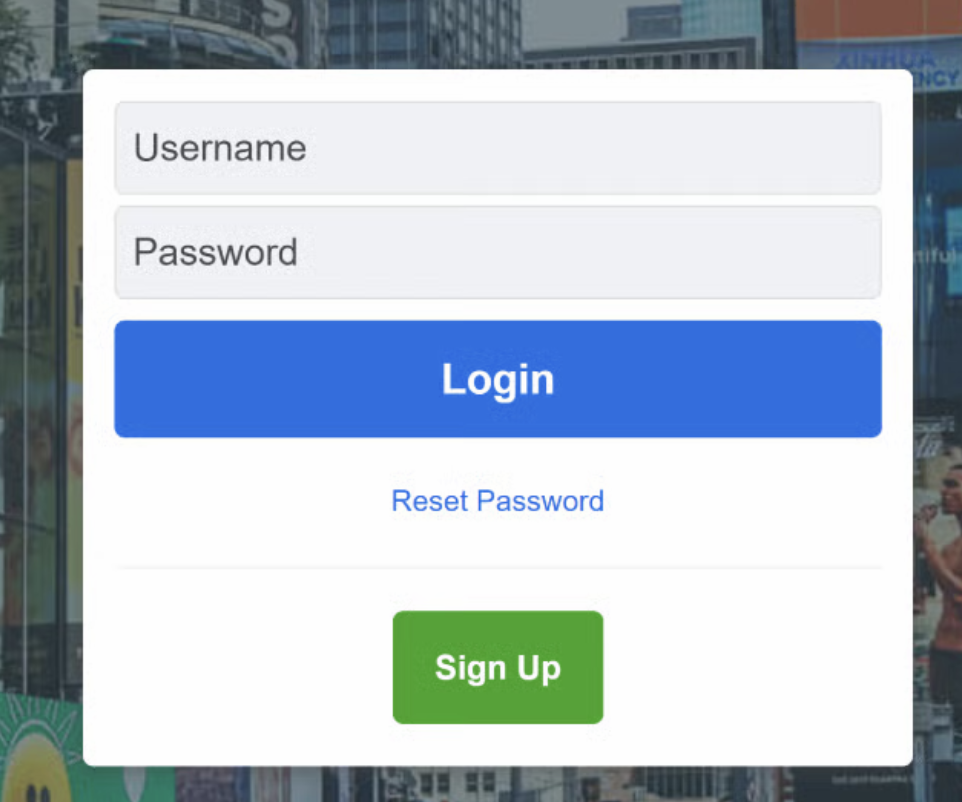
just two fields and 3 buttons
 David Booth
Replied 1 year ago
David Booth
Replied 1 year ago
Superb! I'm overjoyed with this help. What about making it look more like 
 Michael Zülsdorff
Replied 2 years ago
Michael Zülsdorff
Replied 2 years ago
Now that we have learned in v6.1dev1 how to create a NEW page by means of a component, v6.1dev2 will show how to alter an already existing page - in this case the homepage index.php
The original index.php is located in system/plugins/default/pages/contents/index.php
All we need to do is creating a similar subdirectory structure in our component like
/plugins/default/pages/contents/
and copy the original index.php over there. Thus, in this case the complete path will be
GoblueRegistrationPage/plugins/default/pages/contents/index.php
What Ossn will do is
~/system/plugins/default/.....~/ANY_ENABLED_THEME/plugins/default/.....~/ANY_ENABLED_COMPONENT/plugins/default/.....and if a matching replacement is found, the replacement will be used instead of the original in the system subdirectory.
So we can leave the original index.php completely untouched, and apply our changes to the copied index.php inside the component instead.