 Allon Prooit
Posted in Component Development 8 months ago
Allon Prooit
Posted in Component Development 8 months ago
I am needing to create a widget on the user profile page that shows basic info like the Bio component does on a subpage. Right now I have a nearly completed component that does everything but port the info into a widget for the profile page. Can anyone help me with this?
 Michael Zülsdorff
Replied 8 months ago
Michael Zülsdorff
Replied 8 months ago
quick check: replace intro by gender
that's an attribute any user should have
and if that still fails then $params['user'] or better: the User object isn't available at this point.
Actually it always depends on the context what $params['user'] would return, because somewhere it must have been initialized before. And only you know where you did it.
 Allon Prooit
Replied 8 months ago
Allon Prooit
Replied 8 months ago
Ok, so that worked to some extent. Many thanks Michael for your assistance. Now all of the Intro widgets are showing "none", even if they have Intro data. Not sure what it could be at this point.
 Michael Zülsdorff
Replied 8 months ago
Michael Zülsdorff
Replied 8 months ago
Dont' know what this is good for and where $intro comes from:
var intro = <?php echo json_encode($intro); ?>;
$('.ossn-profile-sidebar .intro-profile-widget').prepend(intro);
Can you please explain?
Next, how will OssnPrint be able to translate content that is different for each member?
This should work basically
<script>
$(document).ready(function() {
var code = '<div class="ossn-widget"><div class="widget-heading">'
+ Ossn.Print('intro') + '</div><div class="widget-contents intro-profile-widget">'
// + Ossn.Print('contents') replaced by
+ '<?php if (isset($params['user']->intro)) { echo $params['user']->intro; } else { echo 'none'; } ?>'
+ '</div></div>';
$('.ossn-profile-sidebar .ossn-profile-modules').prepend(code);
});
</script>
but may need some extra encoding depending on which way that intro has been saved.
 Allon Prooit
Replied 8 months ago
Allon Prooit
Replied 8 months ago
This is the code that will give me the users intro page to port into the widget. Now, where do I put this in the widget code I first gave you?
if ($params['user']->intro) {
echo $params['user']->intro;
}
 Allon Prooit
Replied 8 months ago
Allon Prooit
Replied 8 months ago
I took a look and found that it's based on the same code as the Bio component and my component for the most part with some important introductions. Here's the widget code...
<script>
$(document).ready(function() {
var intro = <?php echo json_encode($intro); ?>;
$code = '<div class="ossn-widget"> <div class="widget-heading">'+Ossn.Print("intro")+'</div><div class="widget-contents intro-profile-widget">'+Ossn.Print('contents')+'</div></div>';
$('.ossn-profile-sidebar .ossn-profile-modules').prepend($code);
$('.ossn-profile-sidebar .intro-profile-widget').prepend(intro);
});
</script>
Any thoughts on what I should change to get the contents to populate?
 Michael Zülsdorff
Replied 8 months ago
Michael Zülsdorff
Replied 8 months ago
I'd suggest to have a look into the About User component
It implements something very similar.

 Allon Prooit
Replied 8 months ago
Allon Prooit
Replied 8 months ago
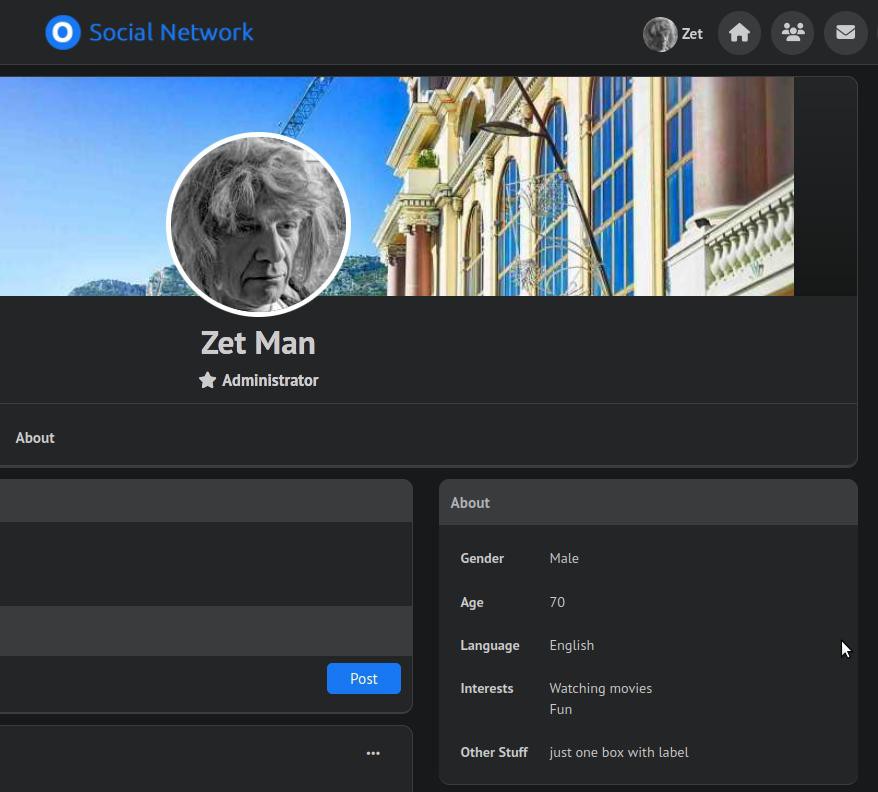
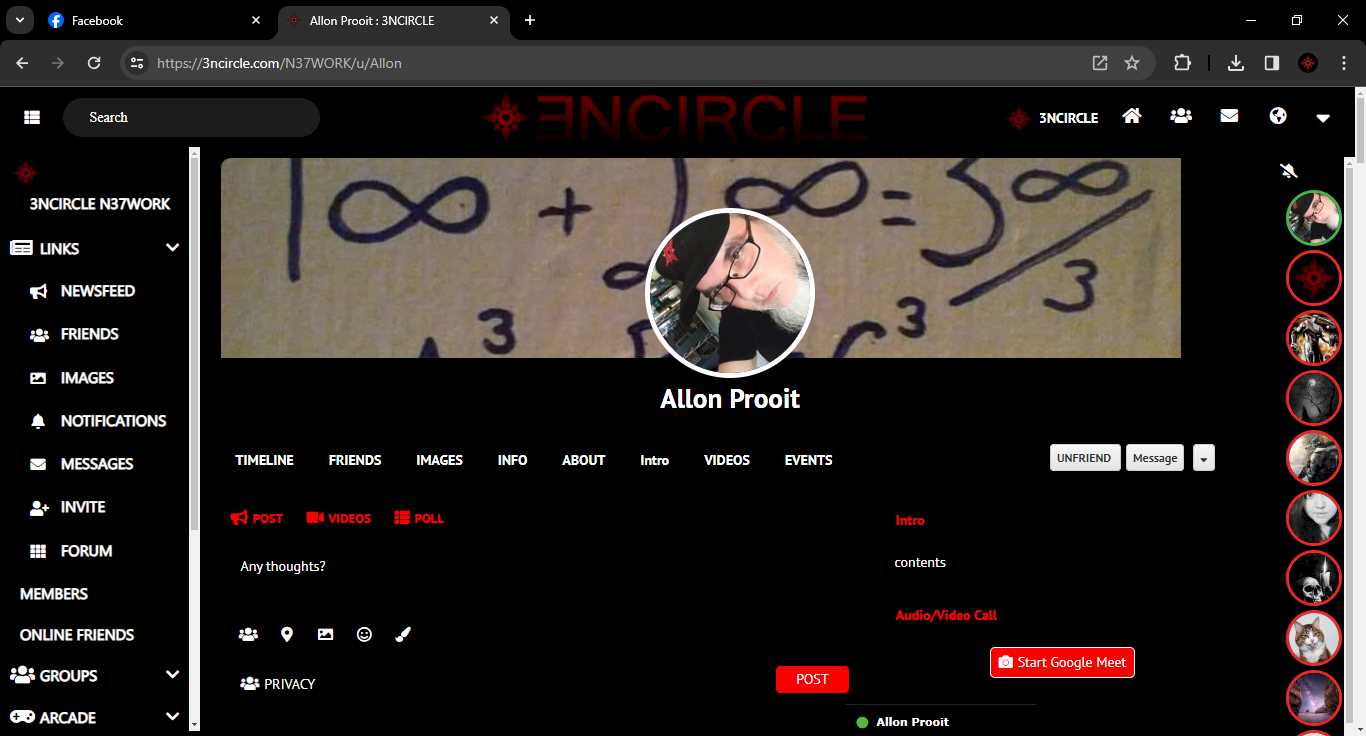
Ok, so I got the component to port into the profile page to some extent. Now I just need it to populate the field. Here's a screenshot...

As you can see... it gives us a facebook-like place on our profiles to put random info. Can anyone please help me to get it working right?
Due to the many requests in the past for additonal features and components we have decided to develope a premium version. Features like Hashtags, Videos, Polls, Events, Stories, Link Preview, etc included in it.
 $199 (Life Time)
$199 (Life Time)