 Arsalan Shah
5 years ago
Arsalan Shah
5 years ago
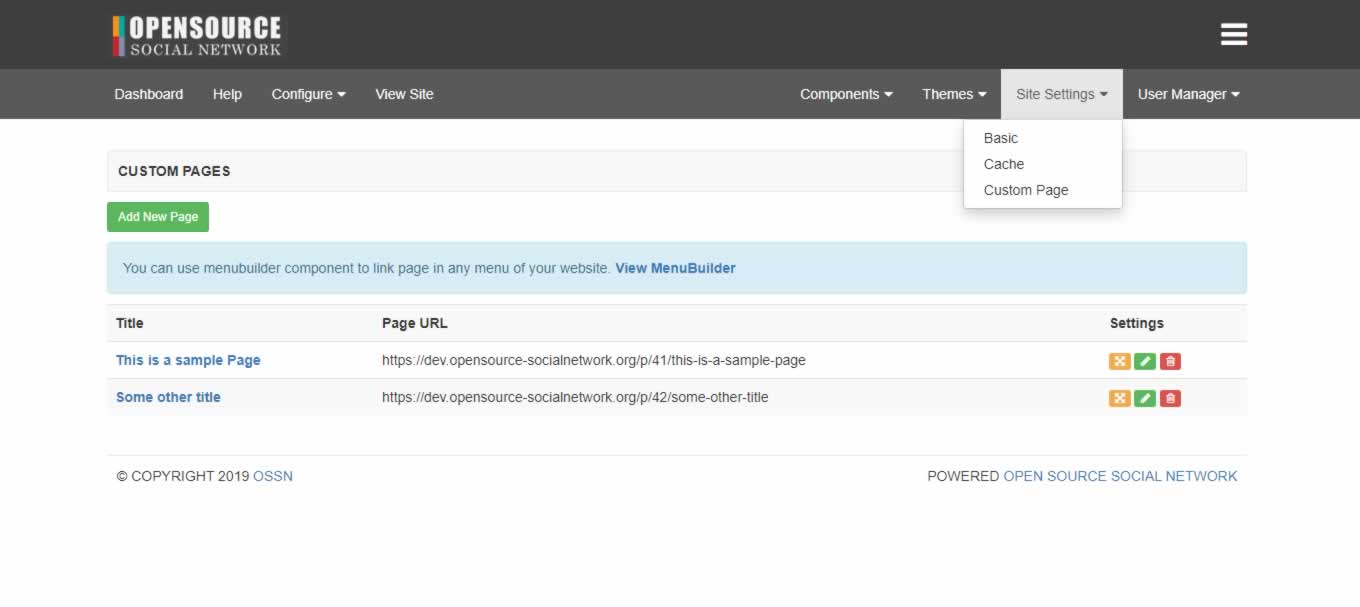
Add a custom page for your website. You may use menu builder component to link those pages to any menu.


1.4
1.5
 Thomas Nikidiotis
Replied 3 years ago
Thomas Nikidiotis
Replied 3 years ago
Hi i would like to ask if i can put php code inside my custom page and not only html!
Thanks!
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
It would be of help if these pages had the same structure as standard site pages like
<div class="col-md-11">
<div class="ossn-site-pages">
<div class="ossn-site-pages-inner ossn-page-contents">
<div class="ossn-site-pages-title">
Privacy </div>
<div class="ossn-site-pages-body">
Not every theme has a guaranteed fixed column width of 11, and having the same anchor class="ossn-site-pages" in place would make it easier to address it via jquery and change the parent node from 11 to whatever value is needed.
 Arsalan Shah
Replied 3 years ago
Arsalan Shah
Replied 3 years ago
Fixed
 Joel Sullivan
Replied 3 years ago
Joel Sullivan
Replied 3 years ago
Hey Guys just letting you know that there is no edit or delete button on OSSN 6.0 under settings on the right
Work around: administrator/settings/cpages?mpage=edit&guid=XX
XX repalace with custom page number

 Roman Lohov
Replied 5 years ago
Roman Lohov
Replied 5 years ago
Please add Russian. You are welcome. And change target _bla2nk in english.
<?php
/**
* Open Source Social Network
*
* @packageOpen Source Social Network
* @author Open Social Website Core Team <[email protected]>
* @copyright 2014 iNFORMATIKON TECHNOLOGIES
* @license General Public Licence http://www.opensource-socialnetwork.org/licence
* @link http://www.opensource-socialnetwork.org/licence
*/
$ru = array(
'admin:cpages' => 'Доп. страницы',
'cpages:title' => 'Название',
'cpages:description' => 'Содержимое',
'cpages:fillfields' => 'Пожалуйста, заполните все поля',
'cpages:page:added' => 'Страница была создана',
'cpages:page:add:failed' => 'Страница не может быть добавлена',
'cpages:edit' => 'Редактировать',
'cpages:view' => 'Посмотреть',
'cpages:delete' => 'Удалить',
'cpages:settings' => 'Дополнительные страницы',
'cpages:settings:title' => 'Настройки',
'cpages:invalid:page' => 'Неверная страница',
'cpages:page:saved' => 'Страница была сохранена',
'cpages:page:save:failed' => 'Невозможно сохранить страницу',
'cpages:page:deleted' => 'Страница была удалена',
'cpages:page:delete:failed' => 'Невозможно удалить страницу',
'cpages:addnew' => 'Добавить Новую Страницу',
'cpages:pageurl' => 'URL Страницы',
'cpages:menubuilder' => 'Вы можете использовать компонент menubuilder для ссылки на страницу в любом меню вашего сайта. <a href="https://www.opensource-socialnetwork.org/component/view/3377/menubuilder" target="_blank"><strong>Посмотреть MenuBuilder</strong></a>',
);
ossn_register_languages('ru', $ru);
 JACK AMPERES
Replied 5 years ago
JACK AMPERES
Replied 5 years ago
@ ~Z~ Man
Thanks i will see what i can do with the view.php file.
 Michael Zülsdorff
Replied 5 years ago
Michael Zülsdorff
Replied 5 years ago
@James
Ah, saw your screenshot. Well, the only change without hurting stuff is to replace 'col-md-11' with 'col-md-12' in view.php of the component. This will result in a little more righthand space.
Since the basic structure of any theme looks like
<div>
<div>
<div>
</div>
</div>
</div>
it makes sense that inner divs shouldn't have more width than outer ones, because otherwise some unwanted overlapping will start. Keeping with this rule, the browser itself will take care of scaling pics, doing linebreaks, etc. depending on your current screen width.
You may in fact override the 'col-md-11' with a construct like
<style>
@media only screen and (min-width: 1400px) {
.packer_hacker_style {
margin-left: -9%;
width: unset;
}
}
</style>
<div class="packer_hacker_style">
but you'll break any browser's self adjusting that way, and need to keep track of sreenwidths yourself by implementing your own rules as shown.
That said, the only clean solution would be to develop a different theme taking more care about wider screens right from the beginning.
 JACK AMPERES
Replied 5 years ago
JACK AMPERES
Replied 5 years ago
oh hey there, sorry for late reply, and my description was a little lacking .Iit looks fine on my smaller screen with my laptop, but i have a much larger spare screen. can we set the page to stretch 100% for larger screens.
here's a visual
https://i.imgur.com/EyAeSIu.png
as you see there is left and right show unused space. in this custom page i'm using a iframe with 100% width. im thinking purely from an aesthetic point of view . that it would just look better if we could control the width manually just for custom pages .
keep up the good work. ive been impatient in the past about ossn. but really its awesome. ;)
 Michael Zülsdorff
Replied 5 years ago
Michael Zülsdorff
Replied 5 years ago
@James,
it's not quite clear what you want to achieve? These custom pages already have the maximium width (same as About-, Terms- pages).
Please provide a screenshot showing where you want to get that 'extra' space.
 JACK AMPERES
Replied 5 years ago
JACK AMPERES
Replied 5 years ago
awesome , just one of the things i needed, however id like to be able to increase the width of the custom page with out effecting width of main site pages, any suggestions?