 Michieal ~ Coder ~
3 years ago
Michieal ~ Coder ~
3 years ago
This component adds in the ability to mark a notification as read, or to delete a notification without leaving the page that you are on. No more having to click the various notifications to mark them as read. This utility grants the user the ability to delete their own notifications (and thus help keep your database clean). Modeled off of how Facebook allows you to just mark a notification as read, or to delete those annoying "this person liked your comment" notifications.
Suggestions for improvement, or bug fixes (or simply finding one and letting me know) are always welcome!
This is the initial release of the component, and I have tested it on a live site.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Re photos:
I can only suggest to provide a list of all currently ignored notification types in you db table so Michieal can add them to his list.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
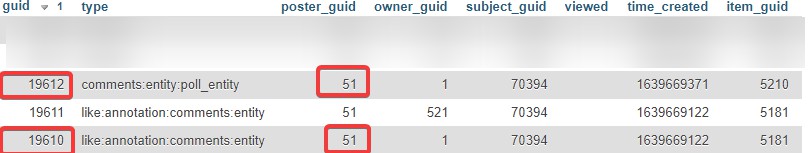
Ah, your db screenshot is enlighting things:
a notification of type like:annotation:comments:entity is simply not part of Michieal's delete list. :)
As for the poll: Actually there will be only 1 db like entry in the notification table. Thus, as long as the main poll is still there, this entry will be kept. If you delete the poll completely, that entry should disappear. If not, file a report to Openteknik.
 Erassus ︎ ︎
Replied 3 years ago
Erassus ︎ ︎
Replied 3 years ago
Here is a test that anyone can replicate:
Step 1 - User A: Create an Album Photo.
Step 2 - User A: Upload a Photo to that Album.
Step 3 - User A: Comment in that photo.
Step 4 - User B: Liked the comment of the User A.
Step 5 - User A: Deleted the photo from the Wall (Photo still exist inside in the Photos sections and in the album)
Step 6 - User A: Clic the "Delete All Reactions" button.
The reaction notification is not deleted.
 Erassus ︎ ︎
Replied 3 years ago
Erassus ︎ ︎
Replied 3 years ago
Ok, after investigating it's seems this behavior.
As a Admin, i create a Poll (Premium Component) then i deleted that from the wall (after the users commented and reacted to that) but the poll still exist.
Some user reacted to my comment:
/notification/read/19610?notification=
Then that user comment in the publication :
/notification/read/19612?notification=https%3A%2F%2Fwww.example.com%2Fpolls%2Fview%2F6199%2Fsomepolltitleexample%23comments-item-5210
I confirm that guid (19610 and 19612) are from the poll and from the same owner (user that comment and reacted)

The 19610 is the notification that is not deleted by the button "Delete All Reactions"
Explained Summary:
If the post is deleted from the wall, but the object still exist (like the poll situation) the reactions are not deleted by the button "Delete All Reactions".
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
i just searched my complete locale files for 'reacted to the comment' to no avail.
Could you please provide the exact message to give me an idea where it comes from.
or better the components name. (maybe it's part of premium ossn?)
 Erassus ︎ ︎
Replied 3 years ago
Erassus ︎ ︎
Replied 3 years ago
I tried to recreate that in a VM, without luck.
Only i found this in my prod environment with my admin account, i have some notifications "x user reacted to the comment" i deleted all the post in my admin account. So I wonder why this notification still in the nofication page list.
the notification url are like this:
https://www.example.com/notification/read/20084?notification=
after the notification= is empty.
Is a orphaned notification, because the post doesn't exist anymore. I can manually delete with the component of Michiel (the ❌ button) but the button "Delete All Reactions" doesnt include that orphaned notification.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
Hmm, normally a notification gets deleted automatically if the object it is based on has been deleteted.
Just tried:
A made a new post on the main wall
B commented on that post
A's notifcation counter gets incremented by 1
A opens the top right notication box and clicks the 'B commented on a post' entry
A gets redirected to a new page like post/view/230#comments-item-163 showing his post
A - still on that page - deletes his post
A opens the top right notication box again: the notification has disappeared
A opens his notifcations/all page: the notification has disappeared here, too
Everything as expected.
So please provide your exact workflow to reproduce your issue, Hugo.
 Erassus ︎ ︎
Replied 3 years ago
Erassus ︎ ︎
Replied 3 years ago
Sorry, my bad. It was the hook for other components like polls, pages, content report, that are premium components.
I noticed another detail, if i delete a post, but i still have the notification in the notification page list, then i use the button "Delete All Reactions" doesnt delete orphaned notifications (where the post doesnt exist or was deleted) only can be deleted manually.
Is there a way to include the orphaned reactions notifications?
When you go to that notification, only opens a blank page (no 404 error)
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
@Hugo - it hooks them. all at once. Arsalan gave me a complete list, and it hooks all of them via the list.
If you find one that for some reason doesn't hook - let me know, and I can add it in.
 Erassus ︎ ︎
Replied 3 years ago
Erassus ︎ ︎
Replied 3 years ago
Updated in my site, and now works normally the names and characters or other strings from the locale translations. I will wait feedback of my users too.
I noticed there's no hook for other notifications like from groups, pokes, mentions, etc. 🤔