 Michieal ~ Coder ~
3 years ago
Michieal ~ Coder ~
3 years ago
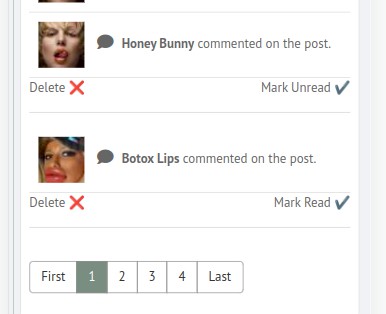
This component adds in the ability to mark a notification as read, or to delete a notification without leaving the page that you are on. No more having to click the various notifications to mark them as read. This utility grants the user the ability to delete their own notifications (and thus help keep your database clean). Modeled off of how Facebook allows you to just mark a notification as read, or to delete those annoying "this person liked your comment" notifications.
Suggestions for improvement, or bug fixes (or simply finding one and letting me know) are always welcome!
This is the initial release of the component, and I have tested it on a live site.
 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
my users started to use "Like" reactions to mark things as read.
Sorry, but I do not understand this.
Likening a post results in a new notification in the author's account, yes, but it doesn't "mark" that notification in any way
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
6.1.1.0 -- For this version, delete the component before installing this version to clean up any lingering files.
New in this version:
I added in a "Delete All Reactions" button to the Notifications/All page. This is because after I added in the modifications that @Michael made to the posts that increased interactions, my users started to use "Like" reactions to mark things as read. I ended up with ~70 notifications in an hour! This is my answer to allow users to clean up non-essential notifications.
Additionally, cleaned up the files; made minor css changes, etc. Tested to make sure that things worked on my live site and dev machine. Verified that the code does not alter user names.
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
@Michael
If I do that, will it put it back into the Notifications Dropdown? Because that is the only reason that I can think of, to have an Unread feature.
btw, thank you for your help. I do appreciate you.
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
@Hugo I am about to upload a new version of the component. I cannot say that my component damages the user name in any way, because it never touches the user name.
Literally, it looks at the very end of the notification and appends html after the end. If you Inspect (with your browser) the html, you will see that my code exists outside of the notification.
For example, from my own site:
</a><a href="https://www.site.com/action/mark/read?guid=2500&ossn_ts=1645772895&ossn_token=SomeTokenWrittenInHex" class="apop-notif-read" title="Mark Notification as read.">Mark Read ✔️</a><a href="https://www.site.com/action/mark/delete?guid=2500&ossn_ts=1645772895&ossn_token=SomeTokenWrittenInHex" class="apop-notif-delete" title="Delete Notification.">Delete ❌</a><br><hr class="apop-hr">
Where as the section that you are talking about - is put in by OssnNotifications component.
But, here's what you do. Take a picture of it with the component enabled, and with the component disabled, and post it here. I personally, cannot recreate this issue.
 Erassus ︎ ︎
Replied 3 years ago
Erassus ︎ ︎
Replied 3 years ago
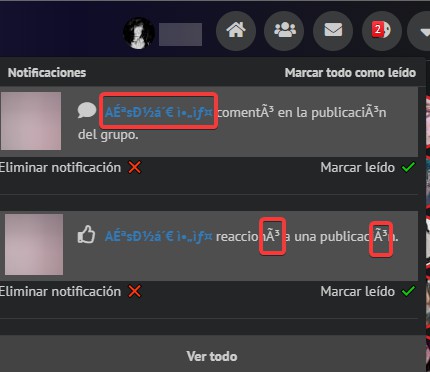
Another finding:
The component breaks chracters or UTF-8 unicode of the users names and some other locale.php strings of my site like "user commented in the publication", you can see the:
ó = ó
or all the user unicode name.

 Michael Zülsdorff
Replied 3 years ago
Michael Zülsdorff
Replied 3 years ago
I agree that re-marking a notification as "unread" would be a rather rare occurrence. Nevertheless, you could of course query the 'viewed' status with if ($params->viewed === null) {.... and change the displayed link accordingly. Incidentally, I could not find any display problems on smartphones, either.

 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
Thank you!
I had to disable the mark unread option, as Php NULL is different than MySql DB NULL. The way that notifications are done, DBNull is unread, and not null is read.
That, and making Mark Unread fit on small screens (like phones) fails. So I just kind of sidelined it because the main functionality is to mark things read, and to delete notifications.
 Erassus ︎ ︎
Replied 3 years ago
Erassus ︎ ︎
Replied 3 years ago
Hi Michiel, nice component!
Not sure why, but i dont see the "unread" option after the notification are marked as read. But overrall all seems fine, i will do some testings in my VM and then perhaps in my prod env.
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
Updated license to GPL v3.0
 Michieal ~ Coder ~
Replied 3 years ago
Michieal ~ Coder ~
Replied 3 years ago
Updated to account for the possible security issue (by checking for ownership) and to make use of the native error logging mechanism in OSSN.